This article explains how to use Adobe Photoshop to outline an image on Windows or Mac.
Steps
Method 1 of 2: Prepare the Image for Tracing

Step 1. Open the image you want to trace in Photoshop
Once the program is open, click on File in the top menu bar, then click on You open… and select the image.

Step 2. Click on Levels in the menu bar

Step 3. Click on Duplicate Layer …, then on OK.
You can name the new layer whatever you like, otherwise it will be called "[First layer name] copy"

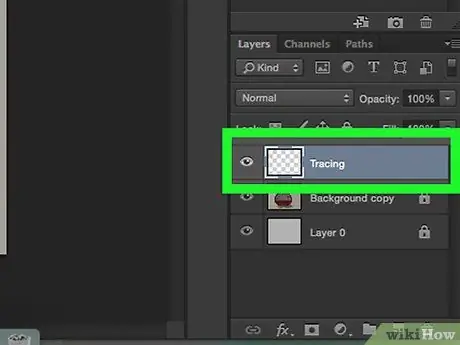
Step 4. Click on the layer you just duplicated in the "Layers" window
You will find it in the lower right part of the screen.

Step 5. Click on "Opacity" in the upper right part of the Layers window

Step 6. Set the opacity to 50%

Step 7. Click on the lock icon at the top of the Layers window to lock it

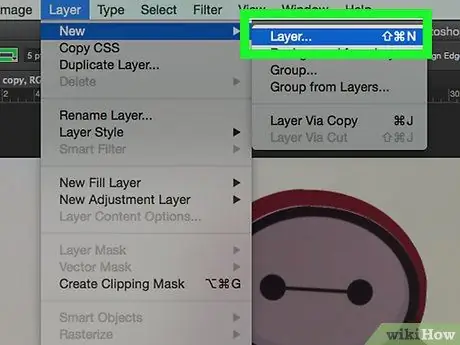
Step 8. Click on Levels in the menu bar

Step 9. Click on New, then on Level….

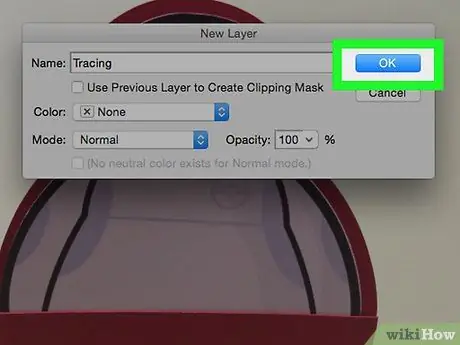
Step 10. Name the layer "Path" and click OK

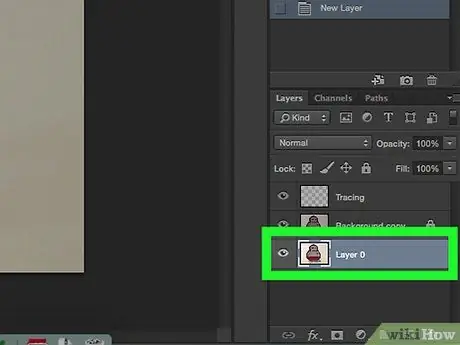
Step 11. Click on the "Background" layer in the Layers window

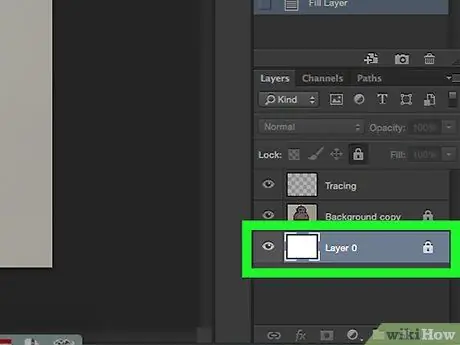
Step 12. Press Ctrl + ← Backspace (PC) or ⌘ + Delete (Mac).
This fills the layer with a white background.
You should now see three layers in the corresponding window: at the top the "Path" layer, in the middle one locked with your image and at the bottom a white locked layer as the background. If they are not in that order, drag them to arrange them correctly
Method 2 of 2: Trace the Image

Step 1. Click on the "Path" layer at the top of the window

Step 2. Click View in the menu bar

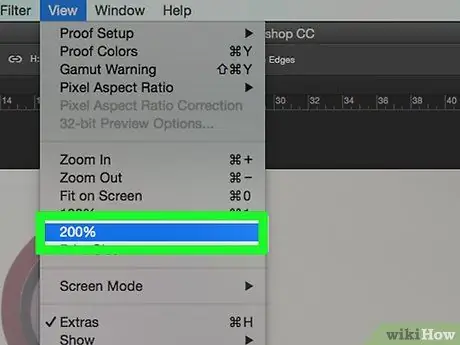
Step 3. Click on 200% to enlarge the image
Click on Zoom In or Zoom Out in the menu View to change the size of the image according to your preferences and to be able to trace it better.

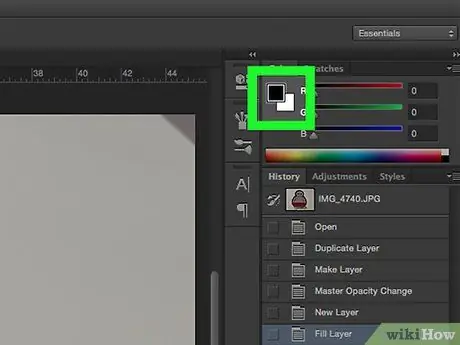
Step 4. Choose the color to trace with
In the color menu at the top right of the screen you will see a button with two overlapping squares. Click on one of the two squares, then click on a color from the spectrum. Click on the second square, then click on the same color again.
Black and white are on the far right of the spectrum

Step 5. Choose a tool from the toolbar on the left side of the window
-
Pencil:
creates uniform lines and fixed dimensions along their entire length. This tool is ideal for drawing an outline with small strokes that meet at the ends. The icon is in the shape of a pencil and is one of the first in the second section of the tools menu. If you see the brush icon but not the pencil icon, press and hold the first one, then click on Pencil tool.
-
Brush:
creates thinner strokes at the ends and thicker strokes in the center. It works best for creating softer strokes that look like they were made with the brush. The icon of this tool is located among the first of the second section of the menu. If you see the pencil icon but not the brush icon, press and hold the first one, then click on Brush tool.
-
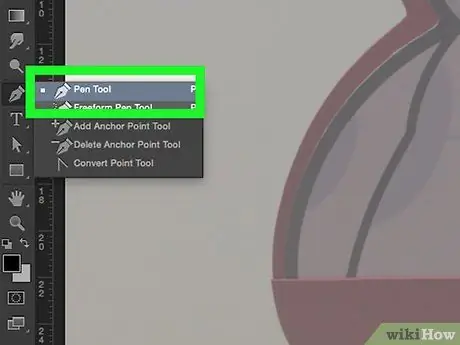
Pen:
create editable paths with anchor points that can be moved or adjusted. This tool is useful for tracing objects that you intend to significantly change once the path is finished. To select it, click on the fountain pen icon under the "T" in the tools menu.

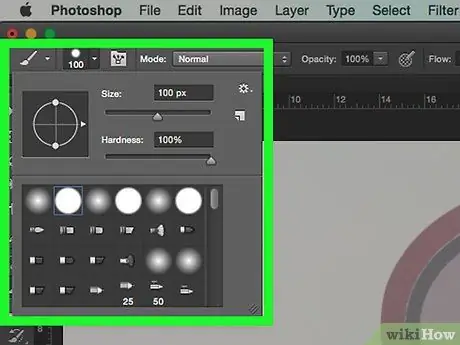
Step 6. Change the settings of the Pencil and Brush tools
You will find them in the upper left part of the window.
- Click on the menu next to the tool icon to adjust the size of the stroke and the level of gradient (hardness) it has. Strokes with higher gradients look more like real pencil or brush strokes.
- Click the folder icon to the right of the size menu to change the shape and qualities of the brush or pencil.

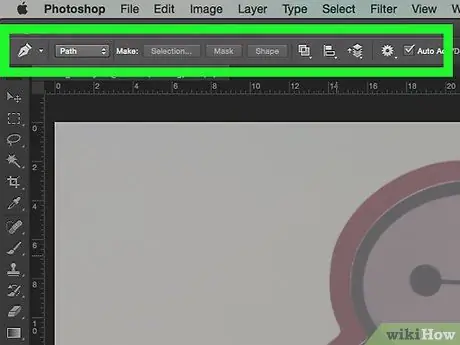
Step 7. Change the Pen settings
You will find them in the upper left part of the window.
If you want to use the Pen to create paths in your path, click on the menu to the right of the icon, then click on Path.

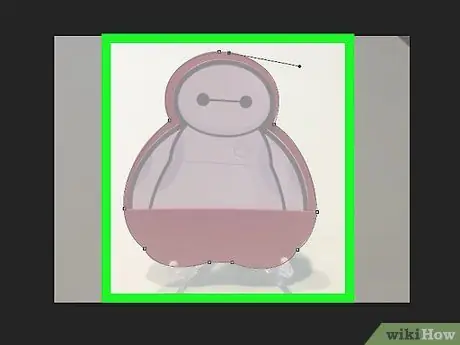
Step 8. Start tracing
Use the mouse or the track pad to move the tool along the lines to be traced.
- To use the Pencil or Brush, hold down the left mouse button while moving the pointer along lines. Release the key to move the tool and start another stroke.
- To use the Pen, press the mouse button along the lines of the image you are drawing and you will see a line appear between the two points you indicated. Curved lines and more intricate details require more clicks.

Step 9. Hide the original image
To check the progress of your work, click on the eye icon next to the middle layer that contains the original image. The figure will disappear and you will see only the path on the white background.
Once finished, click on View in the menu bar, then click on 100% to view the image in actual size.

Step 10. Save the image
You can do this by clicking on File in the menu bar, then on Save with name…. Choose a name for the file and click on Save.
Warnings
- Respect the copyrights of the original artists.
- Don't just copy the work of others. What fun would that be?






