Do you have a beautiful image, but you cannot use it because it is partially or entirely covered by text? No problem, Photoshop is a program that has great features that will help you find a solution for your situation. In order to use a program like Photoshop you don't need to be a professional graphic designer, it is in fact a very intuitive software, with an easy-to-use user interface even for beginners.
Steps
Method 1 of 3: Remove Text Using the Rasterize Function

Step 1. Understand that this type of images are made up of different separate layers, each of which can contain various colors, effects, designs and text
The combination of all these layers gives life to the final image you see in Photoshop. In this case you will not only get an image in JPEG format, but you can also count on a PSD file. If you are not familiar with this type of file, remember that PSD is simply an acronym for a document created in Photoshop.
Each of the layers that make up the image can be made visible or invisible within the image itself. In addition, it can also be "rasterized" in order to remove part of the layer. When you "rasterize" an image, you simply transform it from a multi-layered vector element into a static graphic element that you can manipulate however you like

Step 2. Launch Photoshop by accessing the "Start" menu
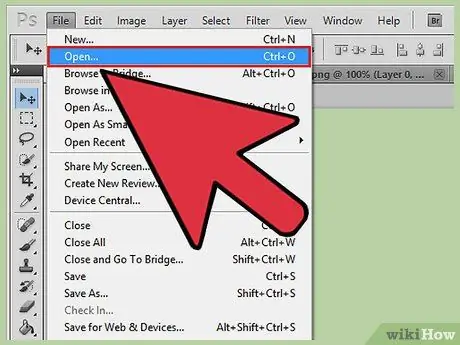
From the window that appeared, access the "File" menu and choose the "Open" option, then locate and select the image you want to work on.

Step 3. First create a copy of the target image using the hot key combination "Command + J" (on Mac) or "Ctrl + J" (on Windows systems)
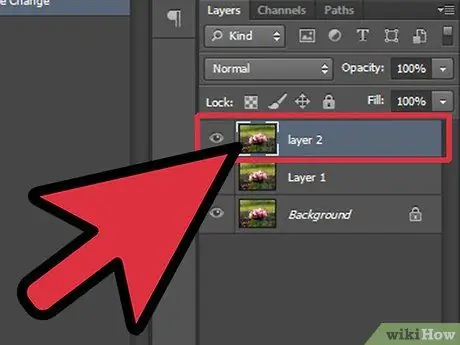
Thanks to this trick you will not have to make any changes to the original image. Looking at the "Layers" panel, you will notice that there are now two layers containing the same image; the original version of the image will be safe in the layer called "Background", while the changes will be made on the copy contained in the layer called "Level 1", placed exactly above the first one.

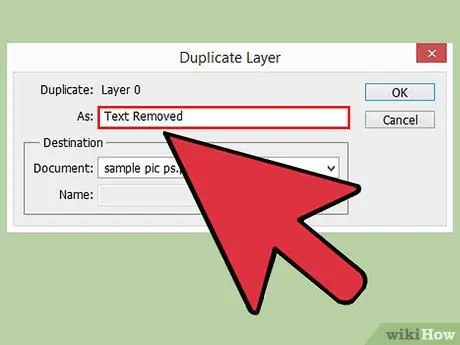
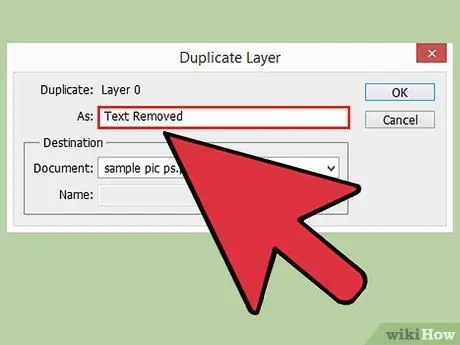
Step 4. Give the newly copied layer a new name
It is always advisable to change the default name of the layer, otherwise you could easily get confused and risk modifying the original image by mistake. Since this is the same image, you can still keep the original name, but adding the string "SENZA_TESTO" as a suffix.
To do this, select "Level 1" directly with the right mouse button. From the context menu that appeared you can now choose the "Rename" option and change the name of the layer. When finished, to apply the new changes, press the "Enter" key

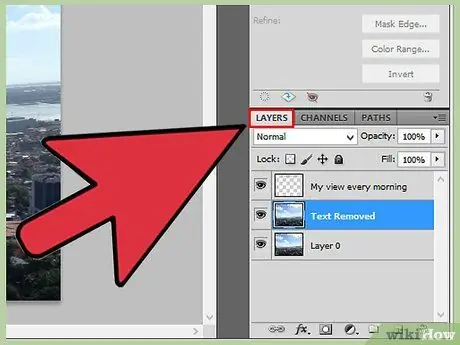
Step 5. Go to the "Layers" tab of the toolbar on the right side of the Photoshop GUI
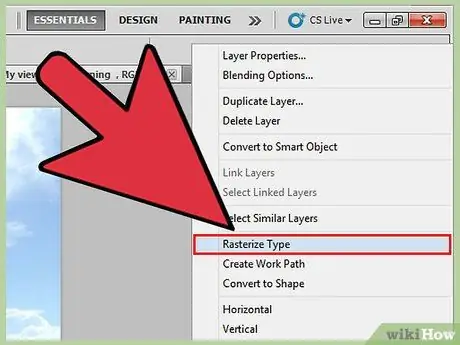
Now select the layer in question with the right mouse button, then choose the "Rasterize" option from the context menu that appeared. Choose the "Lasso" tool from the Photoshop toolbar, then select the part of the image you want to remove. At the end press the "Delete" key. As a last step, save the changes made by choosing the "Save" option from the "File" menu.
- Of all the tools that Photoshop offers, the "Lasso" is perhaps the simplest to use. Once selected, the mouse pointer will turn into a small lasso-shaped icon with which you can select the portion of text to delete. When using the "Lasso" tool, the mouse button must be held down while drawing the boundaries of the selection area. When finished, simply press the "Delete" key to delete the selected area.
- To better understand how layers work, you can think of them as individual images overlaid on top of each other. First imagine you have a sheet of paper and paint it red, then visualize taking a piece of cling film and drawing a yellow circle on it. At this point mentally overlap the film on the sheet of paper, then take a new piece of transparent film on which to write a word using the blue color. When finished, superimpose it on the first film. As a result you will have obtained a red background on which you will have superimposed two layers: one yellow and one blue. This mechanism is what Photoshop refers to when it uses layers. Basically it is the single separate elements that make up the final result.
Method 2 of 3: Remove Text Using the Fill Function

Step 1. Launch Photoshop and open the image you want to work on
First create a copy of the target image using the hot key combination "Command + J" (on Mac) or "Ctrl + J" (on Windows systems). Thanks to this trick you will not have to make any changes to the original image. Looking at the "Layers" panel, you will notice that there are now two layers containing the same image. The original version of the image will be safe in the layer called "Background", while the changes will be made on the copy contained in the layer called "Level 1", placed exactly above the first.

Step 2. Give the newly copied layer a new name
It is always advisable to change the default layer name, otherwise you could easily get confused and risk modifying the original image by mistake. Since this is the same image, you can still keep the original name, but adding the string "SENZA_TESTO" as a suffix.
To do this, select "Level 1" directly with the right mouse button. From the context menu that appeared you can now choose the "Rename" option and change the name of the layer. When finished, to apply the new changes, press the "Enter" key

Step 3. From the toolbar on the left side of the interface, select the "Lasso" tool
Click on a spot in the image next to the piece of text you want to remove, then drag the mouse without releasing the button until you have created a selection area that completely surrounds the text. Make sure you leave a small amount of space between the text and the selection area. This way, when Photoshop has to restore the background after removing the textual part, it will be able to do a more precise and clean job.

Step 4. Access the "Edit" menu and select the "Fill" item
Alternatively use the hotkey combination "Shift + F5". A new pop-up window called "Fill" will appear. From the "Use" drop-down menu in the "Content" pane, choose the "Based on content" option. When finished, press the "OK" button. Wait for the program to fill in the empty space left after deleting the text.

Step 5. When the filling process is finished, press the hotkey combination "Ctrl + D" to deselect the image, so you can see it better
At this point you just have to save the changes. After some practice, removing text from an image using this method will only take a few seconds.
Method 3 of 3: Remove Text Using the Clone Stamp Tool

Step 1. Launch Photoshop and open the image you want to work on
First create a copy of the target image using the hot key combination "Command + J" (on Mac) or "Ctrl + J" (on Windows systems). Thanks to this trick you will not have to make any changes to the original image. Looking at the "Layers" panel, you will notice that there are now two layers containing the same image. The original version of the image will be safe in the layer called "Background", while the changes will be made on the copy contained in the layer called "Level 1", placed exactly above the first.

Step 2. Give the newly copied layer a new name
It is always advisable to change the default layer name, otherwise you could easily get confused and risk modifying the original image by mistake. Since this is the same image, you can still keep the original name, but adding the string "SENZA_TESTO" as a suffix.
To do this, select "Level 1" directly with the right mouse button. From the context menu that appeared you can now choose the "Rename" option and change the name of the layer. When finished, to apply the new changes, press the "Enter" key

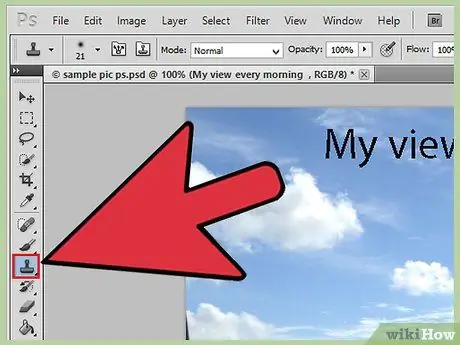
Step 3. From the "Tools" panel select the "Clone Stamp" tool
Alternatively, use the hotkey combination "Ctrl + S". Choose a fine-tipped brush with a "Flow" level between 10 and 30% (this setting is ideal for most jobs). Start with 95% "Opacity". If necessary, you can make subsequent changes, based on your specific needs.

Step 4. Go to the "Layers" panel
Select the original layer and drag it to the "Create new layer" button, represented by the icon on the left of the trash can. Alternatively, to create a new layer, you can use the hot key combination "Ctrl + J".

Step 5. Place the mouse cursor at a point that is as close as possible to the characters in the text
Hold down the "Alt" key and select it at the same time using the left mouse button. This point is called "Source". Basically you have cloned a "swatch" of the color of the selected point that will be used to cover the portion of text.

Step 6. Since the "Source" point will dynamically move as you paint the text, you will need to be careful not to choose a point that is too close to the text characters
Getting too close will risk using the spot you are trying to cover as a clone. Conversely, if the source of the "Clone Stamp" tool is too far from the characters of the text, the background color will not be appropriate to cover it. When you go to color the image you will see a distortion.

Step 7. Access the "Options" menu and choose the "Aligned" item
This device is used to sample the pixels continuously, avoiding that the current sampling point is lost. Whenever you stop the text coloring process, uncheck the "Aligned" option before resuming. Restore it whenever you choose a new sampling point (i.e. a new source).

Step 8. Release the "Alt" key, then move the mouse cursor over the character of the text you want to cover
To color the text with the dot color used as the source, press the left mouse button. Always take into account the background lighting of the image and make sure that the point used as a clone is illuminated in the same direction.

Step 9. Work in small sections
Dragging the mouse over the text with large movements will not give you an optimal result. This trick will allow you to do a great job instead, with a very professional final look. Repeat the process until you have completed your project.
Advice
- Reserve the right amount of time for your project, especially if you are not a Photoshop expert or if you are using the "Clone Stamp" tool. When the text portion is very large, making the background uniform can take a long time.
- In a multi-layered structured file, such as a PSD or PDF, the text may be on a separate layer, positioned on top of the background image. From the "Layers" panel located in the right part of the program window, select the layer related to the text in question with the right mouse button, then choose the "Delete layer" option from the contextual menu that appeared and press the "Yes" button to confirm the action.






