This article explains how to create a font from scratch (usually called "font") using the Calligraphr website. It is a free service that allows you to create fonts for electronic devices consisting of a maximum of 75 characters.
Steps
Part 1 of 4: Download the Model

Step 1. Visit the Calligraphr.com website in your browser
You will need to create an account.

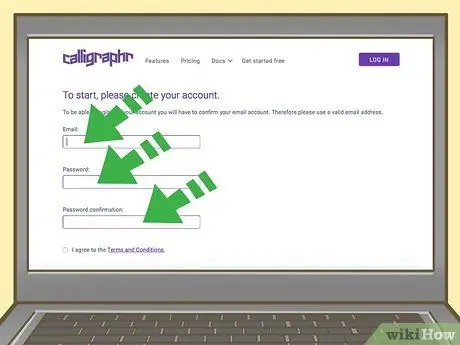
Step 2. Create a free account
You don't need to pay to use Calligraphr, but you need to create an account using your email address and password. Here are the steps to follow:
- Click on Get started free at the top of the page
- Write your e-mail address in the "Email" field
- Type a password in the "Password" field
- Re-type the password in the "Password confirmation" field
- Check the "I agree to the Terms and Conditions" button
- Click on SUBMIT

Step 3. Confirm your email address
Open the inbox of the email address you used to create your account, then open the message you received from "Calligraphr" and click on the link you see in the body of the email. This will take you back to the main Calligraphr page.
If you don't see the email with the subject "Confirm your account" from Calligraphr, please check your junk mail folder

Step 4. Click START APP
It's a purple button visible at the top right of the page.

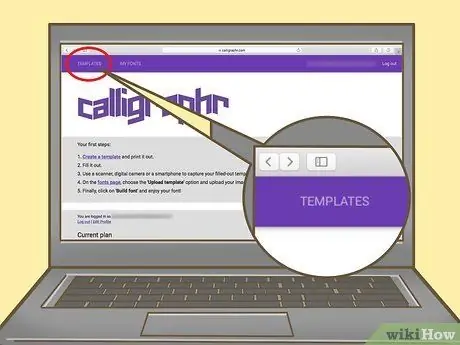
Step 5. Click on TEMPLATES
It is located in the upper left of the page.

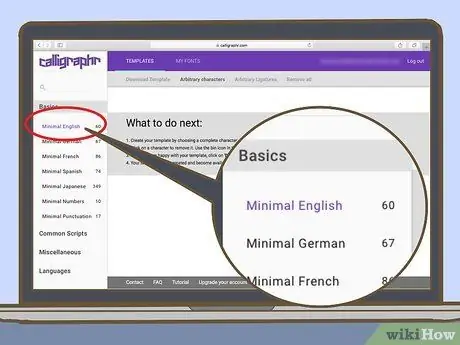
Step 6. Select one of the preset languages
Click on one of the options you see on the left side of the page, then make sure you like it by looking at it in the center of the page.
The free version of Calligraphr allows you to create a maximum of 75 characters. If you choose Minimal English you will be able to create the whole alphabet and some special characters.

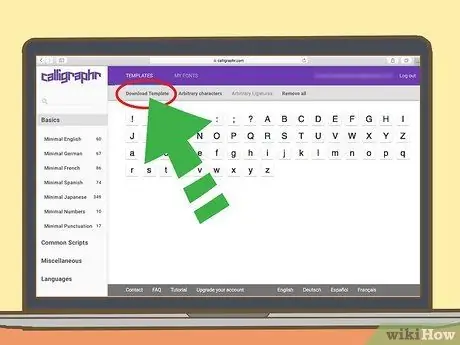
Step 7. Click Download Template
It is located in the upper right corner of the page.

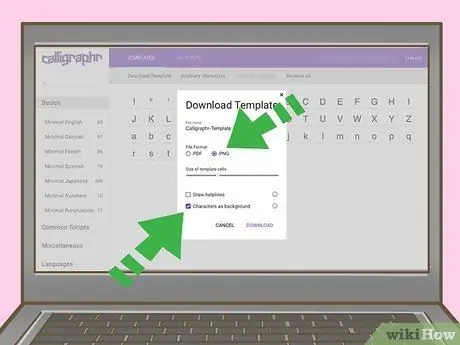
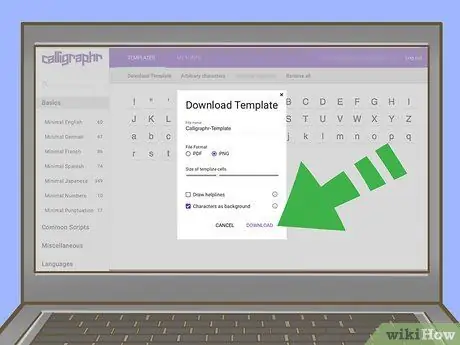
Step 8. Check the "PNG" and "Characters as background" boxes
Both of these options will ensure that your template is downloaded in the correct format.

Step 9. Click on DOWNLOAD
It is located in the lower right corner of the window.

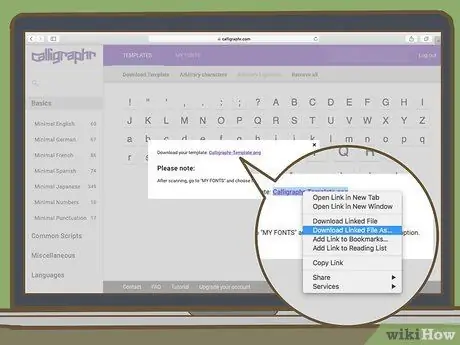
Step 10. Click on the link to start the download
This link is located to the right of the "Download your template" line at the top of the window. The model will be downloaded to your computer; at the end of the download you can proceed with your changes.
- If clicking on the download link opens the template in a new window or tab, open the window or tab and right-click on the image, then click on Save with name, then select a folder on your computer and click on Save.
- If you don't want to change the font using your computer software, you can print the template, draw the font by hand using a marker, then scan the font into your computer as a-p.webp" />
Part 2 of 4: Editing the Template in Windows

Step 1. Unzip the model folder
Skip this step if your template was downloaded as a single-p.webp
- Click on the button Extract
- Click on Extract everything
- Click on Extract

Step 2. Select the model
Click on the template you want to edit.
- If you've downloaded a folder that contains multiple templates, you may want to open the selected template to make sure it's the right one before proceeding.
- The "Template 1" option usually contains the 26 letters and 10 numbers (A-Z, 0-9).

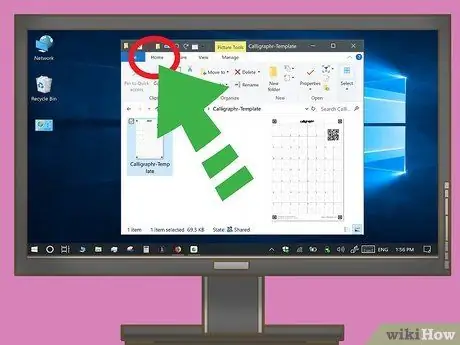
Step 3. Click on Home
It is located in the upper left of the window. A toolbar will appear near the top of the window.

Step 4. Click on the Open button
It is a down arrow
to the right of the button Open in the "Open" section of the toolbar. A drop-down menu will appear.

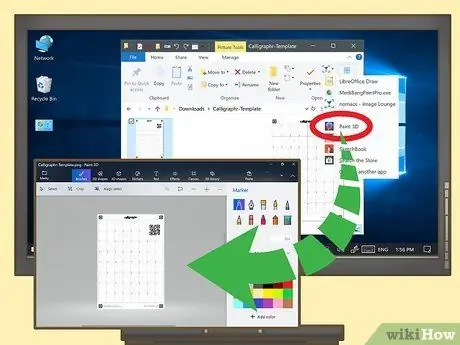
Step 5. Click on the name of an image editing program and then on Ok
Select an image editing software you have installed on your computer and click on Ok to open the model in that program. You can use MS Paint, Paint 3D, Photoshop, GIMP, Adobe Illustrator, Inkscape, Coral Draw or more.

Step 6. Draw each character inside the labeled boxes
Use the pen, pencil, or brush tool of your image editing software to draw your characters over those in the template. Try to make each character the same size as the ones in the template.
- If you have a pen tablet and stylus, use them instead of the mouse. To do this, you may need to open the model in a different program.
- In most image editing programs, you can undo an error by pressing Ctrl + Z.
- If you are using software that supports multiple layers, you should draw your characters on a different layer than the model.

Step 7. Save the font card as a-p.webp" />
Use the following steps to save the font card in-p.webp
- Click on File
- Click on Save with name (or Export in some image editing programs)
- Select PNG next to "Format" or "Save as type"
- Type a name of your choice for your font card file next to "File Name"
- Click on Save.
Part 3 of 4: Editing the Template on Mac

Step 1. Select the template file
Open the folder where you downloaded the template file, then click on it to select it.

Step 2. Click on File
Find this item in the menu at the top of the screen. A drop-down menu will appear.

Step 3. Select Open With
This option is located at the top of the drop-down menu. Selecting it will display a pop-up menu next to the mouse cursor.

Step 4. Click on the name of an image editing software
You can use any image editing program installed on your Mac. This includes Preview, Photoshop, GIMP, Adobe Illustrator, Inkscape, Coral Draw, or any other option.

Step 5. Draw each character inside the labeled boxes
Use the pen, pencil, or brush tool of your image editing software to trace your characters over those of the template. Try to make each font the same size as those in the template.
- If you are using Preview, click the icon that looks like a marker visible at the top of the image, then the icon that looks like a pencil drawing a line. This will allow you to draw on the image.
- If you have a pen tablet and stylus, use them instead of the mouse. To do this, you may need to open the model in a different program.
- If you are using software that supports multiple layers, you should draw your characters on a different layer than the model.

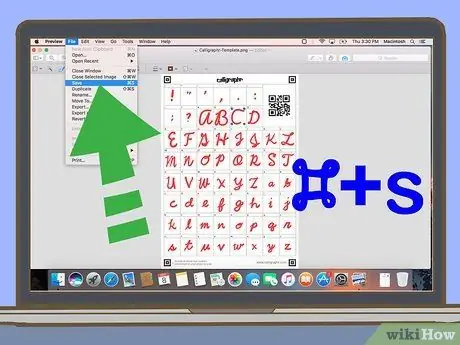
Step 6. Save the font card as a-p.webp" />
Use the following steps to save the font card in-p.webp
- Click on File
- Click on Save with name (or Export in some image editing programs)
- Select PNG in the drop-down menu under "Format" or "Save as type".
- Type a name of your choice for your font card file next to "Name"
- Click on Save
Part 4 of 4: Creating your own font

Step 1. Open your browser and go to
It's the same site you downloaded the template from.
If you don't log in automatically, do so using the username and password you set up your account with in Method 1

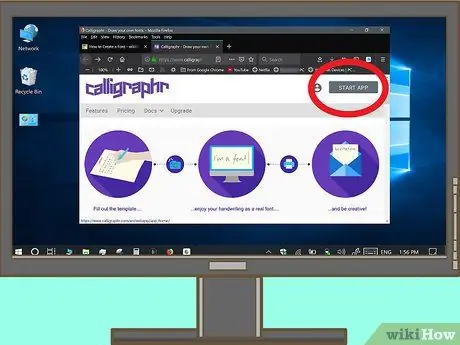
Step 2. Click START APP
It is located at the top right of the page.

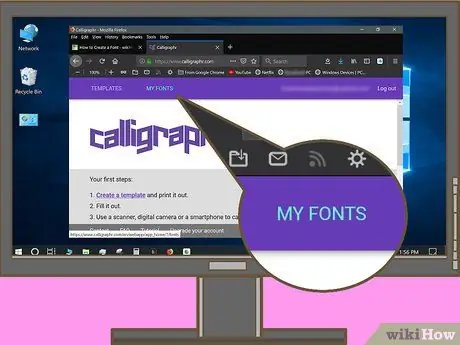
Step 3. Click on MY FONTS
You will find this option at the top left of the page.

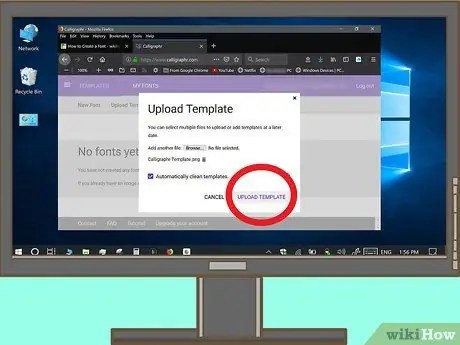
Step 4. Click Upload Template
It is located at the top of the page. A new window will open.

Step 5. Click Choose File
You will find it in the center of the window.

Step 6. Select the font tab you created from the template
Locate the font card file containing the glyphs for your font.

Step 7. Click Open
It is located in the lower right part of the window. This way the file will be loaded.

Step 8. Click on UPLOAD TEMPLATE
It is located at the bottom of the window. Your file will be added to your personal Calligraphr page.

Step 9. Scroll down and click on ADD CHARACTERS TO YOUR FONT
It is located at the bottom right of the page. You'll see a preview of what your font will look like.

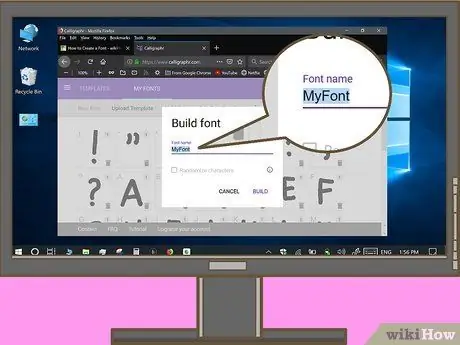
Step 10. Click Build Font
It is located at the top of the page. Another window will appear.

Step 11. Enter a name for your font
In the "Font Name" text field, replace "MyFont" with the name you want to give your font.
The name you choose will be the one that appears when you use the font in programs such as Microsoft Word

Step 12. Click on BUILD
It is located in the lower right corner of the window. This way you will create your own character.

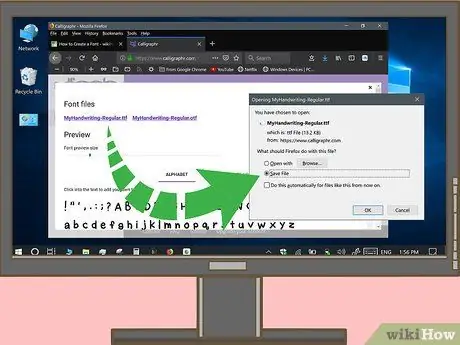
Step 13. Click on one of the "Font files" links to download
Under the title "Font files" you will see a link ending with ".ttf" and another one ending with ".otf"; if you don't know the difference, click on the file .ttf. Your font file will be downloaded to your computer; from that moment it will be possible to install it on your computer by doing the following:
-
Windows:
double-click the font file, then click Install at the top of the window that opened.
-
Mac:
double-click the font file, then click Install at the bottom of the window.
Advice
- Using a pen tablet and stylus will greatly improve your accuracy when creating your font.
- If you have an iPad Pro and a capacitive stylus (or an Android tablet with a stylus) you can send the font template to your email address, open it on the tablet, draw on it, then resend it to your email address. This way you don't have to draw the characters directly on the computer.
- If you are using Photoshop, GIMP, Adobe Illustrator, Inkscape, or Coral Draw, draw your character glyphs on a separate layer from that of the template.






