In HTML and in cascading style sheets, colors are encoded using a hexadecimal value. If you are creating a web page or you are working on another project in HTML and you need to insert a graphic element with the same color as that present in an image, in a website or displayed on your computer screen, you will have to go back to the code hexadecimal corresponding to that color. This article explains how to do it, using several free tools that can solve the problem quickly and easily.
Steps
Method 1 of 4: Using the Digital Colorimeter on Mac

Step 1. Launch the Digital Colorimeter app on your Mac
It is a tool built into the macOS operating system that is able to identify the code of any color displayed on the screen. Open a Finder window, double-click the folder Applications, double-click the folder Utility and finally double click the app icon Digital colorimeter to open it.

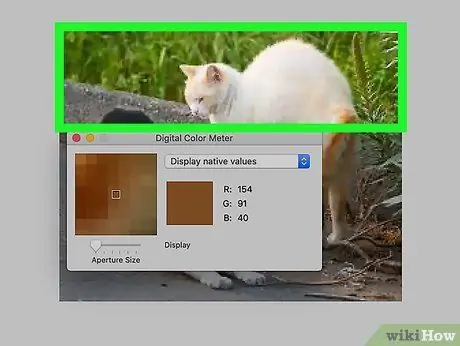
Step 2. Move the mouse cursor over the color you need to replicate
As you move the cursor, the values displayed in the Digital Colorimeter window will be updated in real time. Do not move the mouse pointer from the point you are interested in until you have locked both the horizontal and the vertical opening.
You can use this tool to identify a color code that is also displayed on a web page. In this case, start Safari (or the browser of your choice), then visit the website where the color you want to replicate is located

Step 3. Press the key combination ⌘ Command + L
In this way, you will block the horizontal and vertical opening of the Digital Colorimeter. This means that you can move the mouse to the spot on the screen you want without the values detected by the program being updated.

Step 4. Press the key combination ⇧ Shift + ⌘ Command + C to copy the hex color code to the system clipboard
Alternatively, access the menu Color and choose the option Copy color as text.

Step 5. Press the key combination ⌘ Command + V to paste the code you just copied
You can paste it directly into the HTML code you are working on, into a text file, or into any other field.

Step 6. Press the key combination ⌘ Command + L to reactivate the real-time detection of the Digital Colorimeter app
If you need to identify another color, by pressing the combination of keys indicated you can perform the detection: you simply have to move the mouse cursor to the point where the new hue to be identified is visible.
Method 2 of 4: Using the Color Cop App for Windows

Step 1. Install the Color Cop application
It is a small free utility that allows you to identify the hexadecimal code of any color displayed on the screen quickly and easily. Follow these instructions to install the program:
- Visit the ColorCop website using a browser;
- Click on the link colorcop-setup.exe displayed in the "self-installing" section - if the file download does not start automatically, click on the button Save or OK to start the download;
- When the download is complete, double-click the installation file (it should be stored in the folder Download, but it should also be visible in the lower left of the browser window);
- Follow the instructions that will appear on the screen to install the app on your computer.

Step 2. Launch the Color Cop application
You can find it in the "Start" menu.

Step 3. Drag the dropper icon to the color you want to identify
In this way, it is possible to identify the hexadecimal code of any shade of color displayed on the screen, regardless of whether it is an application or a web page.

Step 4. Release the left mouse button to detect the hexadecimal code
The latter will appear in the text field located in the center of the app window.

Step 5. Double-click on the appeared code and press the key combination Ctrl + C
This way, the hexadecimal value will be copied to the system clipboard.

Step 6. Paste the code where needed
Press the key combination Ctrl + V to paste the value you copied where you want it, for example inside an HTML code or in a CSS style sheet.
Method 3 of 4: Use the Imagecolorpicker.com website

Step 1. Visit the Imagecolorpicker website using your computer, smartphone or tablet
You can use this free web service to identify the hex code of any color in an image. This method is compatible with any internet browser, including those available for iOS and Android devices.

Step 2. Upload an image or enter a URL
You can do the detection by uploading an image that contains the color in question or by providing the URL of a web page. In both cases, you will have the possibility to select the desired color within the image or web page indicated.
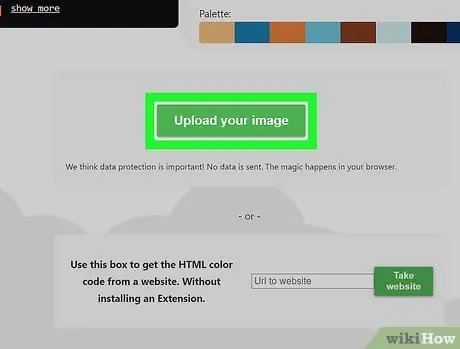
- To upload an image, scroll down the page and select the option Upload your image, access the folder on your computer, smartphone or tablet that contains the image to upload and select it.
- If you want to use an existing web page, scroll down the page and choose "Use this box to get the HTML color code from a website", enter the URL of the web page to be examined and click on the button Take website.
- If you need to use an image on the web, instead of a web page, enter the URL of the image in the "Use this box to get the HTML color code from a picture via this URL", then click on the button Take image.

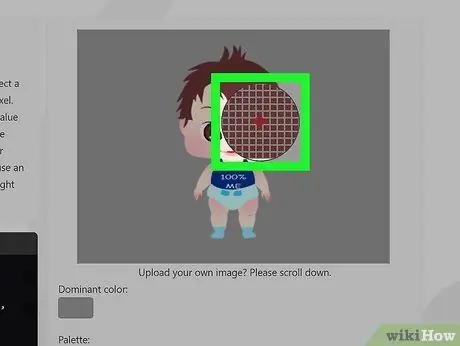
Step 3. Click on the color in question displayed in the preview of the image or web page indicated
The hex code of the selected color will be displayed in the lower left corner of the screen.

Step 4. Click on the icon located to the right of the hexadecimal code to copy it to the system clipboard
It is characterized by two slightly overlapping squares. At this point, you can paste the color code into any document or text field.
Method 4 of 4: Using Firefox (to Identify Web Colors)

Step 1. Launch Firefox on your PC or Mac
Firefox has a tool that can detect the hexadecimal code of any color displayed within a web page. If you have installed Firefox on your computer, start it by clicking on the corresponding icon in the "Start" menu (on Windows) or in the "Applications" folder (on Mac).
- You can download the Firefox installation file for free from this URL:
- Firefox can only provide you with the hexadecimal code of a color that is displayed within a web page; you will not be able to use it to trace a color present outside the browser window.

Step 2. Visit the website that contains the color to be replicated
Make sure that the element containing that color is visible in the Firefox window.

Step 3. Click on the ☰ button to access the browser main menu
It is characterized by three horizontal lines parallel to each other and is located in the upper right corner of the Firefox window.

Step 4. Click on the Web Development option
A submenu will be displayed.

Step 5. Click on the Color Pickup item
The mouse cursor will turn into a large magnifying glass.

Step 6. Click on the color you want to identify
The hex color code is updated in real time as you move the mouse cursor across the screen. When you have positioned the cursor on the desired color, press the left mouse button to store the corresponding hexadecimal code in the system clipboard.

Step 7. Paste the code where you want
Use the key combination Ctrl + V (on PC) or Command + V (on Mac) to paste the hex code into an HTML document or CSS style sheet or any other text file.
Advice
- There are also other websites, browser extensions and image editors that allow you to trace the hexadecimal code of a certain color displayed on the screen.
- If you know the person who created the web page containing the color you intend to reproduce, you can contact them directly to ask them to send you the corresponding hexadecimal code. Alternatively, you can scan the page's source code to find the hex code for the color yourself.






