This article shows how to create a hyperlink (often called simply a "link") to content on the web using different methods, ie copying the URL of a website to create a link to it, creating a link inside of an e-mail to be able to insert it directly in the text of the message or by inserting it into the HTML code of a website.
Steps
Method 1 of 3: Copy and Paste a Link

Step 1. Go to the web page you want to hyperlink
In order to find the address of a specific web page, you need to log in to it first.

Step 2. Select the URL of the page in question
Tap or click the address displayed in the address bar of the internet browser. This will highlight all text to indicate that it has been selected correctly.

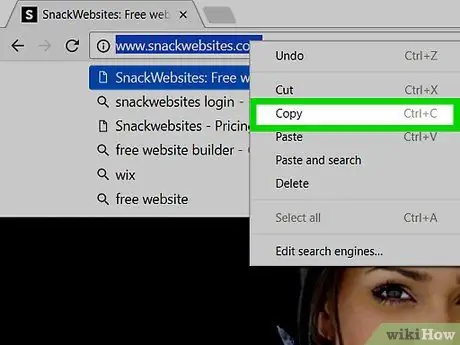
Step 3. Copy the URL
Follow these simple instructions based on your device:
- Mobile devices - tap the option Copy when required. Using some smartphone models you may need to keep your finger pressed on the address or to choose the voice first Select all.
- Desktop devices - press the key combination Ctrl + C (on Windows systems) or ⌘ Command + C (on Mac) while the link to be copied is highlighted.

Step 4. Find where you want to post or create the new link
You can insert a hyperlink in any text field (for example your Facebook status, a Microsoft Word document, the instant messaging app you usually use on your smartphone, etc.).

Step 5. Paste the link you just copied
Follow these instructions based on your device:
- Mobile devices - hold your finger on the desired text field and choose the option Paste when required.
- Desktop devices - click the text field where you want to paste the link, then press the key combination Ctrl + V (on Windows systems) or ⌘ Command + V (on Mac).

Step 6. Test the functionality of the newly created link
After posting the hyperlink, tap or select it with the mouse to make sure it redirects the user to the correct location.
When a link has already been used, it is normally displayed in a different color from the original
Method 2 of 3: Insert a Link in an Email Message

Step 1. Copy the address of the desired page or website
A hyperlink to content on the web is displayed as plain text. This type of tools is very useful to be able to create a functional link to a web page without changing the harmony of the text of an e-mail with a URL or with some HTML code that is difficult to read.

Step 2. Launch your preferred email client
Most email providers allow the use of links within the body of emails. In this case, however, the website of the service must be used instead of the mobile app.
- If you are not logged in to your mailbox, you will need to provide your account address and the corresponding login password before you can continue.
- Remember that it is not possible to create a hyperlink using Outlook.

Step 3. Open the compose window for a new message
The exact procedure to follow varies depending on the email provider in use:
- Gmail - push the button write located in the upper left of the page;
- Yahoo - push the button Dial located in the upper left of the page;
-
Apple mail - press the blue pen and paper button, characterized by an icon similar to the following
located at the top of the page.

Step 4. Select the section for the body of the message
This is the white box located below the text field called "Subject". This way you will have the possibility to create a link.

Step 5. Click the icon for creating a hyperlink
Most e-mail services identify this feature with an icon showing two chain links joined together. It is usually located in the lower part of the window dedicated to the composition of the e-mail. When you select the indicated icon, the pop-up window for creating a new link is shown.
If you are using Apple mail, the icon dedicated to creating hyperlinks is characterized by the wording www and is located at the top of the email compose window.

Step 6. Paste the link
Select the "Link" or "Hyperlink" text field, then press the key combination Ctrl + V (on Windows systems) or ⌘ Command + V (on Mac).

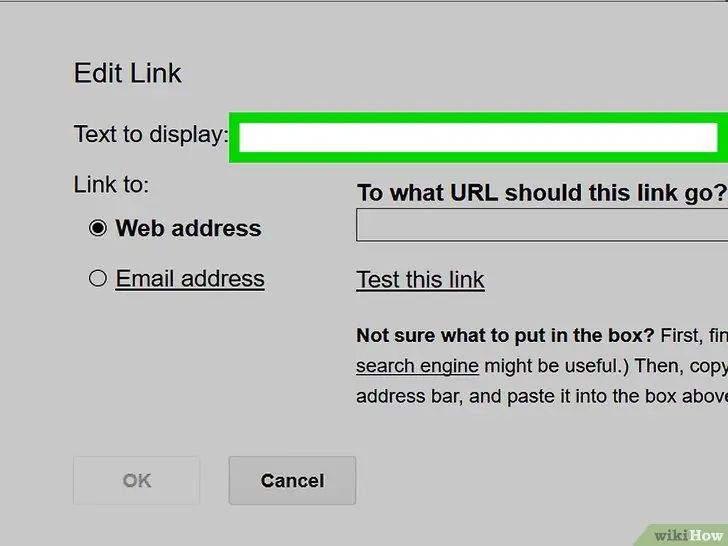
Step 7. Enter the link description. Inside the text field called "Text to display", "Text" or "http:" you need to enter the text that will be displayed as a link.
For example, you could insert the words "click here" in the "Text to view" field in order to create a link to a specific web page that will be activated as soon as the user selects the words "click here" present in the body of the email

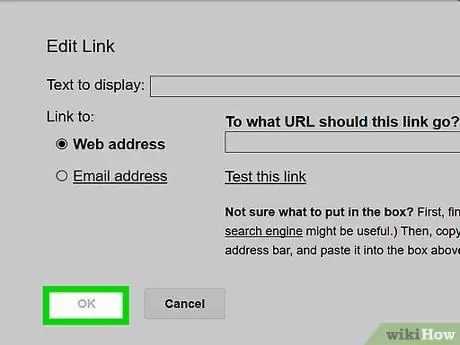
Step 8. Press the OK button or Save.
This will automatically create the hyperlink and insert it into the email. Now you are free to continue writing the text of the message.
Method 3 of 3: Use HTML Code

Step 1. Launch a text editor
This is a normal program that allows you to create text documents (for example Microsoft Word or Notepad).

Step 2. Make sure the referring content is posted on your personal website
If you need to link to content posted on your website, web page or other element, it must currently be reachable online.
For example, if you want to link to an image on your website, it must be reachable and you will need to know the exact address of the page on which it is published

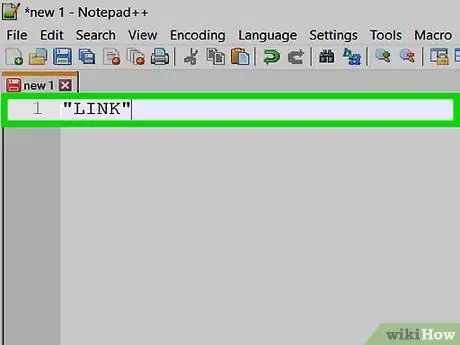
Step 3. Create the link text
This is the portion of text that the user must click with the mouse in order to activate the hyperlink. Simply type in the phrase or set of words that will appear as an HTML link.
For example, you could use the word "Link" so that people immediately understand that it is a hyperlink

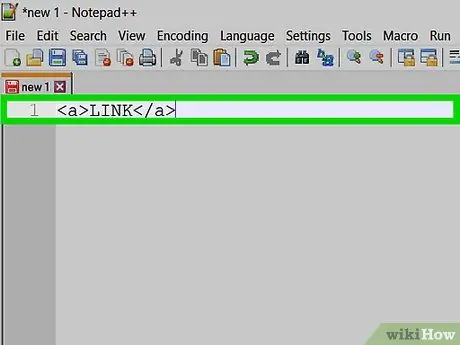
Step 4. Insert the link text inside the appropriate HTML tags
Hyperlinks within the HTML code are indicated by the opening tag "" followed by the link text (for example "Link") and the closing tag ().
-
At this point the HTML code of your link should look like this:
Link

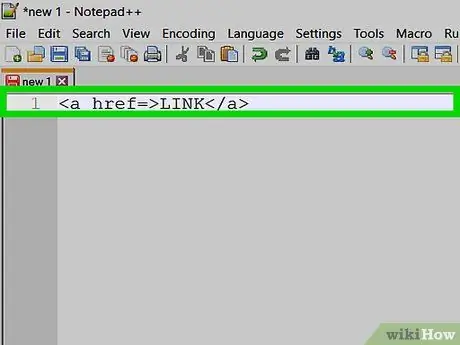
Step 5. Add the "href" attribute
enter the code
href =
inside the opening tag in order to specify the link destination. The HTML "href" attribute tells the internet browser, which will have to interpret your code, to which resource or content the user will be redirected once he activates the hyperlink.
-
Now the HTML code you are creating should look like this:
Link

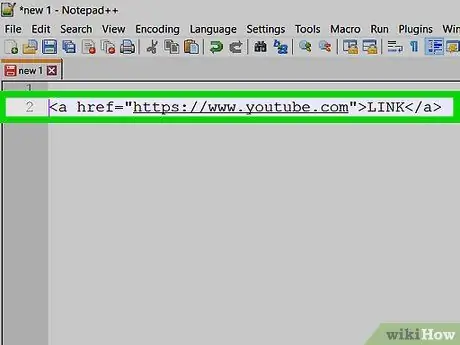
Step 6. Enter the URL of the web page you wish to redirect the user to between the "href =" code and the closing angle bracket of the ">" tag
Make sure you include the web address in quotes. We speak of an internal link when we refer to a web page or content on the same site where the link is published or an external link when we refer to a content external to the website where the link is published.
-
For example, to create a link to the YouTube website, you will need to use the following code:
Link

Step 7. Publish your creation
To make the newly created link functional, you must have access to the source code of your website. At this point, simply copy the HTML code you just created, selecting it with the mouse and pressing the key combination Ctrl + C (on Windows systems) or ⌘ Command + C (on Mac), and then paste it where you want it to be displayed within the site by pressing the key combination Ctrl + V or ⌘ Command + V.






