Do you want to revive your desktop? Using custom icons is one of the best ways to make your computer even more "yours". With the help of a free image editor, such as GIMP, you will be able to quickly turn any image into a beautiful scalable icon, usable as you wish. Read on to find out more.
Steps
Part 1 of 2: Prepare the Image

Step 1. Locate or create the base image for your icon
You can use any type of image with a size of at least 256x256 pixels, thus ensuring a suitable use to create icons of different sizes without difficulty. In case the starting image includes elements that you do not want to appear in the final icon, during the transformation process you can proceed to delete them.
- Remember that an icon is square in shape, so choose an image that can fit smoothly into it. If the image in question were too wide or too long, the final icon would appear warped.
- If you are creating an icon for a Mac OS X system, you can choose a size of 512x512 pixels.
- Using your favorite drawing program, you can create an image from scratch and then use it as the subject for your icon. Alternatively you can use a photograph, a drawing or any image format.

Step 2. Install an image editor
In order to create an icon you need to use a slightly more powerful program than Microsoft Paint. You can use Photoshop or some free programs like GIMP and Pixlr, which are equally suitable for our purpose.
This guide uses GIMP. It is a free program available for any operating system. The process to follow will be very similar using both Photoshop and Pixlr

Step 3. Launch your chosen image editor
Open the starting image, in our case using GIMP. The selected image will appear in a box in the center of the screen.

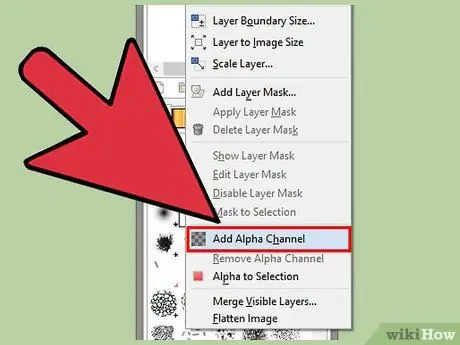
Step 4. Add an alpha channel
This is a new level relating to transparency. This layer allows you to have an icon with a transparent background after removing all unwanted details from the initial image. To add an alpha channel, select with the right mouse button the level in the "Levels" window, located on the right side of the screen, then choose the "Add alpha channel" option from the context menu that appeared.

Step 5. Insert a "Quick Mask"
This tool allows you to quickly delete the parts of the image that you do not want to insert in the final icon. To add a mask to your image, press the hotkey sequence ⇧ Shift + Q. You will see a red layer appear covering the entire image.

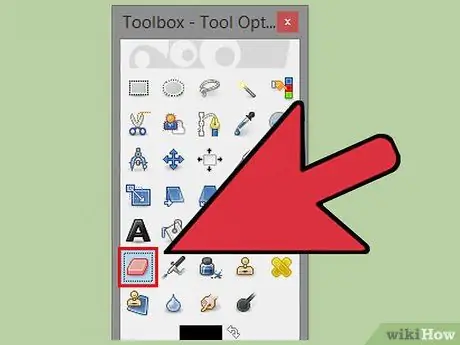
Step 6. Delete the mask that appeared from those parts of the image you want to insert in the final icon
To do this, choose the "Eraser" tool from the "Tools" window on the left side of the screen. Use the "Eraser" tool to erase the red color layer from the image points you want to appear in the final icon. For example, if the starting image shows a phone resting on a table, just delete the red layer covering the mobile device.
- Use the "Tool Options" tab to change the size of the "Eraser" tool. To do more precise work, you can use the "Zoom in" function.
- When you have finished clearing the mask, you will have deleted only the corresponding layer and not the underlying image.

Step 7. Delete the mask
After deleting the layer of the mask relative to the section of the image you want to insert in the final icon, you can proceed to delete the rest of the mask by pressing the hotkey combination ⇧ Shift + Q again. The part of the image from which you have removed the mask using the "Eraser" tool will be automatically selected.

Step 8. Delete the background
Press the hotkey combination Ctrl + I or go to the "Select" menu and choose the "Invert" option. This will select the entire area of the image, except for the part from which you removed the mask. Press the Delete key to delete the selected part, leaving only the subject that will give life to your icon visible.
Part 2 of 2: Create the Icon

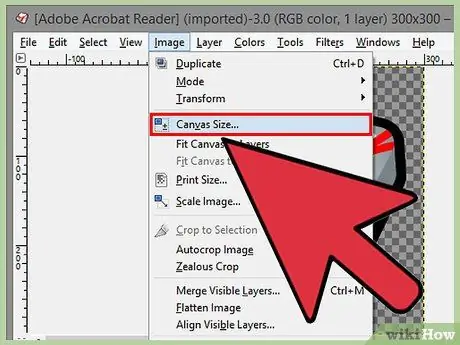
Step 1. Change the image size
To do this, go to the "Image" menu and choose the "Surface size" option. From the window that appeared, press the chain icon to be able to change the width and height of the image separately. Adjust the size of the surface to perfectly fit the subject of your icon. Also make sure that the number of pixels relative to the width and height are identical.
- Before pressing the Resize button, use the "Offset" function to center the image within the new frame.
- After resizing the image, select the corresponding layer with the right mouse button and choose the "Layer to image size" option. This feature changes the size of the layer to match the size of the image surface.

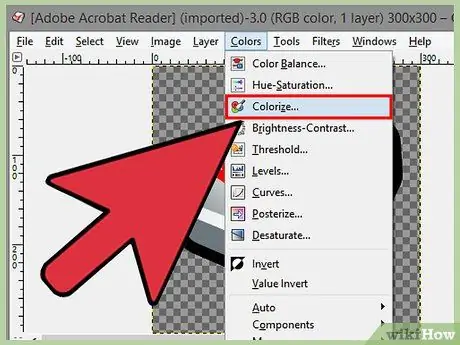
Step 2. Change the color
If you wish, you can use GIMP's color tools to change the coloring of your image. The easiest way to do this is to access the "Colors" menu and select the "Color" item. You can then experiment by making changes to the settings in the window that appears, until you find the color you prefer.

Step 3. Create icons with different sizes
The last step of the procedure is to make sure that the image can support all the standard icon sizes. This point is essential if you want to be able to use an icon in different areas of the operating system, and when you want the image to be resized correctly when the icon is zoomed in or out.
- Copy the image layer. Select the layer in question from the "Layers" window, then press the hotkey combination Ctrl + C.
- Scale the original level. Open the "Scale" tool by pressing the hotkey sequence ⇧ Shift + T, then change the image size to 256x256 pixels. Go to the "Image" menu and choose the "Set Surface to Layers" option. Note: If you are creating an icon for OS X systems, start at a size of 512x512 pixels.
- Make the first copy of the layer. Press the hotkey combination Ctrl + V to paste a copy of the layer. Access the "Levels" menu and choose "To new level". Open the "Scale Layer" tool and change the size of the new layer to 128x128 pixels.
- Make the second copy of the layer. Press the hotkey combination Ctrl + V to paste a copy of the layer. Access the "Levels" menu and choose "To new level". Open the "Scale Layer" tool and change the size of the new layer to 48x48 pixels.
- Make the third copy of the layer. Press the hotkey combination Ctrl + V to paste a copy of the layer. Access the "Levels" menu and choose "To new level". Open the "Scale Layer" tool and change the size of the new layer to 32x32 pixels.
- Make the fourth copy of the layer. Press the hotkey combination Ctrl + V to paste a copy of the layer. Access the "Levels" menu and choose "To new level". Open the "Scale Layer" tool and change the size of the new layer to 16x16 pixels.

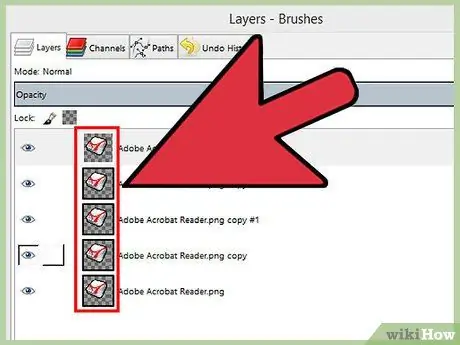
Step 4. Review the created layers
You should have 5 layers, each with a smaller image than the previous one. If any of the images appear blurry, open the "Sharpen" tool. To do this, access the "Filters" menu, choose the "Enhancement" option and finally select the "Sharpening" item. Adjust the "Sharpness" slider until the image is sharp.

Step 5. Save the image as an icon
To do this, go to the "File" menu and choose the "Export" option. From the "Export Image" window, change the file extension to ".ico", then choose the folder where you want to save your new icon. Press the "Export" button; a new window will appear where you will be asked if you want to collapse one or more layers that make up your icon. Unless you are using Windows XP, select the "Compressed (PNG)" check button for the two layers with the largest size.

Step 6. Use the created icon
After exporting the final image in ".ico" format, you can use it to replace the icon associated with any file or folder you want.
- Check out this guide to find out how to replace icons on a Windows computer.
- Check out this guide to find out how to replace icons on a Mac OS X. To change the ".ico" file to an ".icns" file (OS X icon file format), you will need to use a special free web service that runs conversion.






