This article will explain the basics of animation on Macromedia Flash.
Steps

Step 1. Open Macromedia Flash 10

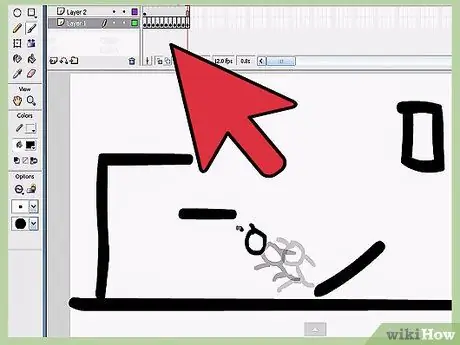
Step 2. Choose frame 1 on the timeline, which is located above the work area

Step 3. Draw anything you like in the first frame (such as a stick man)

Step 4. Set the number of frames
The larger the number of frames, the longer the animation.

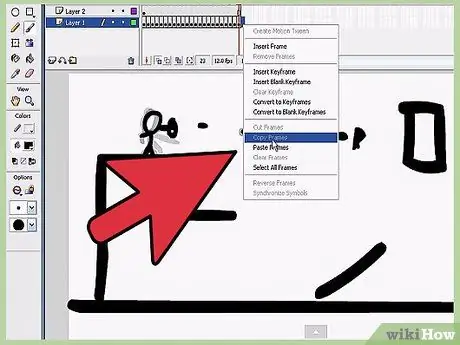
Step 5. Right click on the frame and select “Insert KEYFrame”

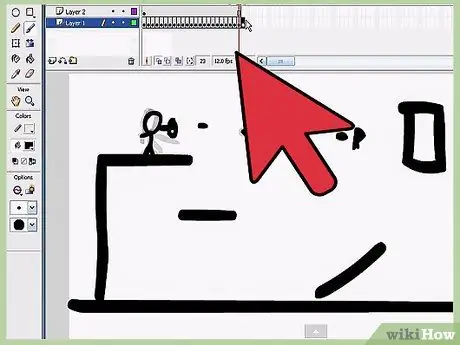
Step 6. Right-click between the first and last frame and select "Create Motion Tween"
Now, the image you drew in the first frame will appear in the last.

Step 7. You can edit the image
You can change its size, position or other effects like alpha, hue etc. You can select these and other options by clicking on an object and selecting "Properties".

Step 8. Press
(no identifier selected for this tag:
{{key}}) to view the animation.

Step 9. Experiment and enjoy
And you will learn to create far more advanced animations than this!
Advice
- You can select the value of FPS (Frames per Second, frames per second) using the selection tool, (on Flash 8). Do not select anything and click on "Actions", in the upper right corner you will see the number of FPS.
- As with any project, it is a good idea to save often. This way, you will avoid accidental data loss.
- There is another type of animation, called FBF (Frame By Frame Animation), created by drawing an image in one frame, and then drawing another in the next frame, adding the movement of the subject. In this way, very fluid animations can be created, however, you will have to practice, arming yourself with time and patience.
- There are many guides on the Internet, such as freeflashtutorials.com. Once you have a good understanding, you can move on to more advanced guides on gotoandlearn.com.
- Play with Flash; experiment with every button and option you find to understand how it works. In this way, you will learn the different techniques for creating animations.
* Try to create a different layer for each object by clicking on the "+" button in the "layers" panel next to the timeline.






