Layering images on top of each other is a great way to apply a new background to a photo, juxtapose "unlikely" images, or fake a photo-op with your favorite celebrity. If you are looking to add decorations to a greeting card, or fool someone with a photo montage, you can use a free program to achieve your goal. Follow these steps to overlay one photo on top of another.
Steps
Method 1 of 3: Overlay Photos Quickly

Step 1. Use this method for simple collages
Follow this method to merge simple parts of photos into an image, quickly and easily. This method does not allow for realistic photo montages, but it is useful if you are looking to create a fun greeting card or other amateur creation without wasting too much time.
- For the best results, download a free image editing program such as GIMP, Paint. NET, or Pixlr. If you have a professional program like Photoshop or Paint Shop Pro, go ahead and use them, but purchasing them is not absolutely necessary.
- Since this method requires only a few tools, you can use it with a simple program not mentioned above, such as Windows Paint. You could However not having access to the "feather tool" to create a nicer result and without the "layer" functionality, it will be easier to make mistakes and cover parts of the photos you would like to keep.

Step 2. Open the background image first
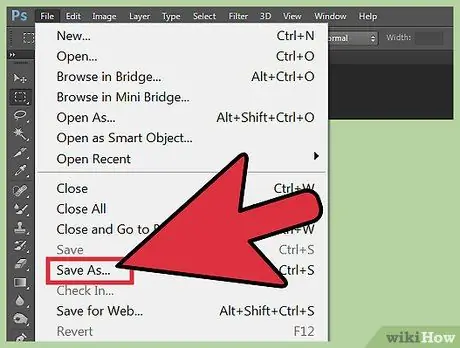
This will be the background image for the final overlay image. Use the image editing program and go to File → Open.
Use File → Save As to save the file with a new name if you want to keep the original version. You can do this even after you're done, but if you do it now you won't run the risk of forgetting about it and overwriting the file

Step 3. Open the image to overlay
You will transfer part of this image on top of the background image. Use the same program to open the second image in a new window. In this case, you should definitely go to File → Save As to create a copy and avoid modifying the original.

Step 4. Select the circular selection tool
You should see a grid of buttons with different icons, usually to the left of the screen. These are your tools. Click on the circle or oval formed by a dotted or dotted line, which is usually found at the top of the list.
- You can move the mouse over a tool to wait for its name to appear to confirm your selection. The tool you are looking for might be called an "ellipse selection" or something similar.
- If you can't find the marquee tool, you can use the string "lasso tool" or the square "rectangular marquee" tool.

Step 5. Click and drag the part of the image to transfer
Drag the person, animal, or other section of the image you want to overlay on a different background. Try to find a selection you like, with the subject centered and no foreign objects (like an arm peeking out to one side).
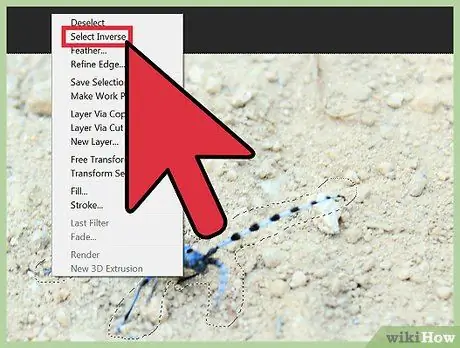
- Most photo editing programs have the Invert Selection command, which selects everything "except" the current selection. This is useful for seeing how your selection looks: use Ctrl + Shift + I (or command + Shift + I on a Mac) to invert the selection, then Edit → Cut to remove everything except the image you will be transferring. Be prepared to use the Edit → Undo command so that you can try out different selections.
- If you don't find a selection you like, you may need to follow the steps in the Overlay a Detailed Image section.

Step 6. Round off the edges of the selection (optional)
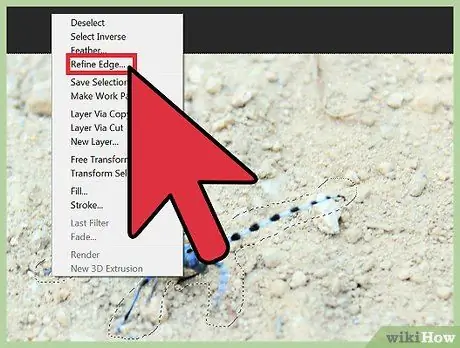
The resulting image can have rough or weird edges, which can give the final result an unnatural or obviously artifact look. You can adjust this effect using the "feather tool" or "feather setting" to soften the edges, but keep in mind that different programs involve different uses of the feather:
- In Photoshop, right-click on the selection and click on Feather.
- On Gimp, use the top menu: Select → Feather.
- On Paint. NET, you will need to download the Feather Plugin and open the plugin menu to use this tool.
- On Pixlr or Paint Shop Pro, click on the selection tool and change its feather settings before confirming the selection.
- On all programs, you should see the option to enter a number to determine the impact of the feather effect, measured in pixels. Start with 1 or 2 pixels to avoid losing too much detail.

Step 7. Once you have found a selection you like, copy and paste it onto the background image
You can do this with the Edit → Copy and Edit → Paste commands, making sure to select the desired background image that you have opened previously, before pasting.
If everything but the selection is copied, you must use the Invert Selection command a second time to revert to the original selection

Step 8. Reposition and resize the image to scale it
Select the move tool, which has an arrow or a four-point compass icon, then click and drag the overlay image to the desired location. If you see the image size change, follow these steps:
- Go to File → Free Transform (or press Ctrl + T) to transform the image.
- A box should appear around the superimposed image; click and drag sides and corners to change size and shape. To keep the proportions, hold down Shift while clicking and dragging a corner.
- If you move the wrong object, make sure you are on the right layer by going to View → Layer or Window → Layer, then clicking on the layer that contains the overlay image.

Step 9. Use File → Save As to save the results with a new name
Make sure you have chosen the image that contains the final results before saving. It should be in front of the other images.
- You can add more images to the original in the same way, as many times as you like.
- In order to change the stacking order of the photos, reveal the Layer menu with View → Layers or Window → Layers from the top menu, then drag each photo thumbnail higher or lower in the list. The lowest layer should always be the background image, while the top layer should always be the foreground image.
Method 2 of 3: Overlay a Detailed Image

Step 1. Consider the complexity of the original photo to determine which steps to take
This method will instruct you to use the "magic wand" tool which quickly removes sections of the image of a particular color, thus isolating the section to be transferred. However, this will work much better with images with a simple background of only one color and little shading, or for transferring parts of an image with a defined outline to remove them from the background.
- If the section you want to remove is on a complex background, you may need to jump straight to "Choose a selection tool" in this method and highlight the part you want to transfer by hand.
- For a quick and easy method that you can use if you don't care about the photo montage being believable, follow the first method in this article.

Step 2. Download a free image editing program if you don't have one
The best way to superimpose images is to use an image editing program. If you don't have a professional program like Photoshop or PaintShop Pro, you can download a free alternative like Pixlr, GIMP, or Paint. NET.
- If you're using a Mac, search for GIMP on your computer before downloading any of these programs. You may find that it is already installed on your computer.
- Of the free alternatives, GIMP is the closest to professional programs. If you're only interested in image overlay though, the other free programs may be easier to use.
- Before trying to use a program not mentioned in this article, make sure it supports layers. Do this by searching for "Layer" in the program's help menu, or by reading the description of its features on the product website.
- This method will not work for MSPaint, Windows Paint, or Inkscape.

Step 3. Open the background image using that program
This is the image that will be the background for the smaller image you copy on top.
If double clicking on the image file does not open the image editing program, you may need to open the program first and go to File → Open in the top menu to select the image file

Step 4. Open the second image in the second window
This window will contain the elements to be superimposed on the background. If you go to File → Open from within the program, the second image should automatically open in a new tab. From now on, you can switch between the two windows by clicking and dragging them to tile. You can resize the windows by dragging the lower right corner.
The simplest images to work with are those in which the objects to be selected contrast a lot with the background

Step 5. Save the second image with a different name
Go to File → Save As and change the name of the image as you like. Now you can edit this image without destroying the original.
- You will need to click Save As and change the name in order to create a copy of the file. If you just click Save, or Save As but don't change the name, you'll still be working on the original file.
- When you have created the new file, remember to save your changes often to avoid losing your work.

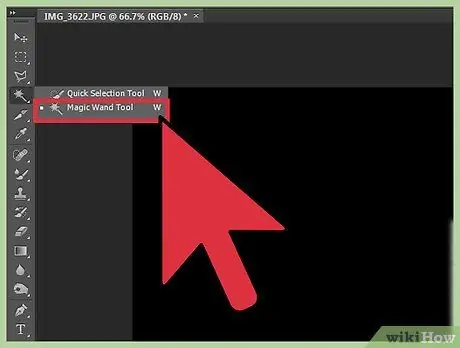
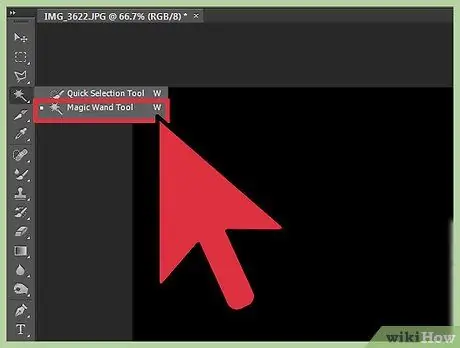
Step 6. Select the magic wand tool to remove unwanted sections
Click on the magic wand icon on the toolbar on the left side. It is a tool that allows you to select large sections of color within a certain range by simply clicking on any part of the image; the pixels you have chosen will establish the basis for the chosen color range.
- The magic wand icon looks like a rod with a light on top. If you are not sure if you have chosen the right tool, hold the cursor over the image for a few seconds until the tool name appears.
- On GIMP, this tool is called a "fuzzy selection", but it has a similar icon.

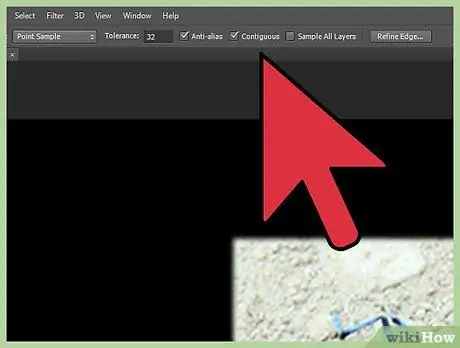
Step 7. Adjust the Magic Wand settings
The settings should appear above the image when you select the tool. Make sure the "Contiguous" box is checked so that only the closely spaced groups of pixels are removed, instead of pixels of that color at all points in the image. Adjust the tolerance according to the uniformity of the background and the contrast with the image to be selected: a low tolerance will limit the selected color and is the most suitable option when the background and foreground images have a similar color, while a tolerance high will produce wider selections and is suitable for images with strong contrasts.

Step 8. Select the unwanted parts surrounding the image to transfer
First, click on a color in the unwanted part of the image to select an area in that color. You should see a flashing outline highlighting the chosen area. Hold down Shift or Ctrl when clicking on other areas, until you have selected most of the area surrounding the image to transfer.
- You will probably have to adjust the tolerance a couple of times during the process, using the Magic Wand tool settings. Set it to a lower tolerance level if the tool selects parts of the image to transfer, higher if it selects areas that are too small.
- Click Edit → Cancel when you make a selection that doesn't suit you. You should undo the results of your last click, and not revert to the original image. Alternatively, you can use the keyboard: press Ctrl + Z on a Windows computer, or command + Z on a Mac.
- If you cannot choose acceptable sized sections of the part to erase without including parts of the image to be transferred, you should skip to the "Select a Selection Tool" step and manually draw your image with the Lasso tool.

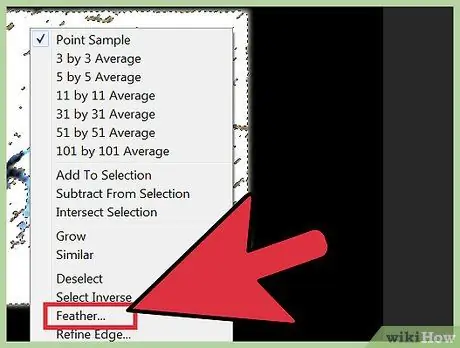
Step 9. Round the edges of the selection (optional)
The resulting image can have rough or weird edges, which can give the final result an unnatural or obviously artifact look. You can adjust this effect by using the "feather tool" or "feather setting" to soften the edges, but keep in mind that different programs involve different uses of the feather:
- In Photoshop, right-click on the selection and click on Feather.
- On Gimp, use the top menu: Select → Feather.
- On Paint. NET, you will need to download the Feather Plugin and open the plugin menu to use this tool.
- On Pixlr or Paint Shop Pro, click on the selection tool and change its feather settings before confirming the selection.
- On all programs, you should see the option to enter a number to determine the impact of the feather effect, measured in pixels. Start with 1 or 2 pixels to avoid losing too much detail.

Step 10. Press Delete to delete the selection
You can also use the Edit → Cut command from the top menu. Do this periodically as you select parts of the image, instead of trying to select the whole area and erase it all at once. This will allow you to avoid mistakes and be more precise.
- When you only have a small part left to delete, you may want to zoom in to see the image in greater detail before deleting parts. The Zoom button looks like a magnifying glass with a "+" inside it. You may also find this command in the top menu: View → Zoom.
- When you delete a selection, that part of the image can appear as a checkerboard or as a solid background. Either way, the overlay should work.

Step 11. Choose a selection tool
You'll usually find them in the first part of the list, and they look like a circle, a square, and a string lasso. The square and circle tools select a part of the image of that shape, while the lasso tool can be used to draw any shape you like. The Lasso tool makes it easier to avoid erasing unwanted parts of the background.

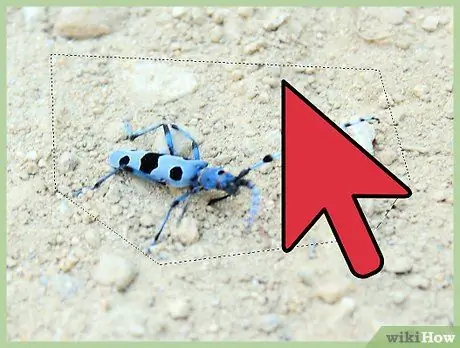
Step 12. Click and drag the part of the image to transfer
If you have deleted the background around the image, be sure not to include any parts that are not deleted. You can include parts of the plain or checkered background that have taken the place of the erased sections; will not be selected.
If you were unable to remove a complex background with the magic wand tool, zoom in with the View → Zoom command and slowly draw the image to transfer with the lasso tool. It may take several minutes to get an accurate selection. After copying the first selection to the new background, you will probably need to use the Lasso tool again to remove the excess areas you accidentally included

Step 13. Copy the selected area, switch to the background image pane and paste it
You can do this with keyboard commands (Ctrl + C to copy, Ctrl + V to paste), or from the Edit menu. If the image looks too sharp or unnatural, cancel the copy operation and increase the feather effect by a few pixels.
- Read the instructions in the previous steps of the guide on how to "Round the edges" to learn how to use this effect.
- If you are sure you have pasted the image but you cannot view it, open the Layers menu by going to Window → Layer or View → Layer. You should see a layer with the thumbnail of the image you copied, on top of a checkered pattern. Drag this layer to the top of the list to make sure it appears in the foreground and not behind the background image.

Step 14. Reposition and resize the image to scale it
Select the move tool, which has an arrow or a four-point compass icon, then click and drag the overlay image to the desired location. If you need to change the size of the overlay image, please follow these steps:
- Go to File → Free Transform (or press Ctrl + T) to transform the image.
- A box should appear around the superimposed image; click and drag sides and corners to change size and shape. To keep the proportions, hold down Shift while clicking and dragging a corner.
- If you move the wrong object, make sure you are on the right layer by going to View → Layer or Window → Layer, then clicking on the layer that contains the overlay image.

Step 15. Use File → Save As to save the results with a new name
Make sure you save the overlay image. Do not accidentally select the window that does not contain the cropped image.
Method 3 of 3: Add More Effects

Step 1. Select the overlay layer
Open the Layer menu on View → Layer or Window → Layer and select the layer that contains the overlay image. Now you can experiment with many options to change its appearance.
There are many photo editing programs and each of them orders its features differently. To find the common tips mentioned below or experiment with the effects you want, try the Filter and Layer menus

Step 2. Make the overlay image transparent for a ghostly effect
You can also use different levels of transparency to improve the appearance of the overlay image, if you used the quick overlay method. This is an additional adjustment that requires little work.
Next to the list of layers, which you now know how to display, you should see the Opacity box. Here you can enter a number between 0 (invisible) and 100 (completely opaque), or use the slider to adjust the transparency gradually

Step 3. Add a shadow to give the impression that the overlay image is in relief
The Shadow effect adds a new layer with a shadow below the object to make it look like part of the background, although you may need to follow the tips you'll find in the next steps to make it more natural.
- On GIMP, you will find this option under Filter → Highlights and Shadows.
- In Photoshop, you can find it in Layer → Layer Style → Shadow.
- Select the layer with the shadow to adjust it. If necessary, use the Filter → Blur command to make the shadow less defined.
- You can use the command Edit → Free Transform to change the position and shape of the shadow in relation to the direction of the light in the background photo.

Step 4. Have fun with other effects
There are tons of other effects in all major image editing programs. Experiment with the Blending options to give a more natural look to the overlay photo, or with all the other effects to get funny or artistic edits.
Advice
- You can use the Erase tool to eliminate the smallest imperfections or large areas that are distant from the object.
- The help window is useful when trying to find a hint on how to perform an action.
- If a solid color appears when you delete a section of the background, and this interferes with the ability to select the rest of the background, open the layer menu at (View → Layers, or Window → Layers) and find the "Background Layer" responsible for the color. If it has a padlock symbol next to its name, double click on it and click OK to unlock it. Now drag it to the trash can at the bottom right of the layer menu, or right click on it and select Delete Layer You should now see a checkered pattern.
Warnings
- Never overwrite the original photo files!
- If you are trying to use the Invert Selection command as described in one of the previous steps, and you are producing some weird color alterations, you are using the Invert command instead. Find the Invert Selection command, under the Selection menu in most programs, or use the keyboard shortcut Ctrl + Shift + I (command + Shift + I on a Mac).






