Want to create a custom page on Tumblr? Default pages are fine for many things, but you can create custom pages for anything else, and doing it is quick and easy. Read on to find out how.
Steps

Step 1. Create a Tumblr account
Go to the Tumblr site and click on Sign up if you don't have an account. If you have an account, enter your email and password to log in.

Step 2. View your account settings
Once logged in, click the settings icon at the top of the page to log into your account.

Step 3. Click on your blog name
Look for your blog title on the left side of the page. It could be called Untitled or you may have already given it a name, in any case it will be the one with your avatar, as shown in the figure:

Step 4. Click Customize in the section Theme.
From here you can choose one of the available themes or create a new one.

Step 5. Name your page
In the left menu you can find the blog settings. In the middle of this menu is an area that allows you to assign a name and a short description to your blog. Do it now.

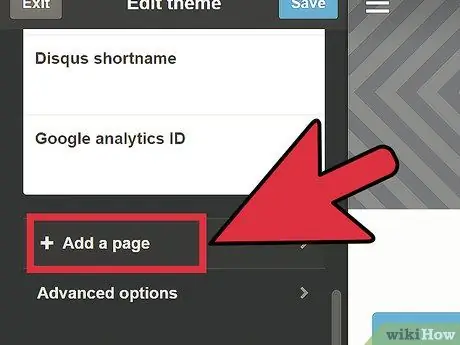
Step 6. Open the Pages
Towards the end of the menu you can see the section Pages. Click to expand it and view a new item, "+ Add a page." Click it.

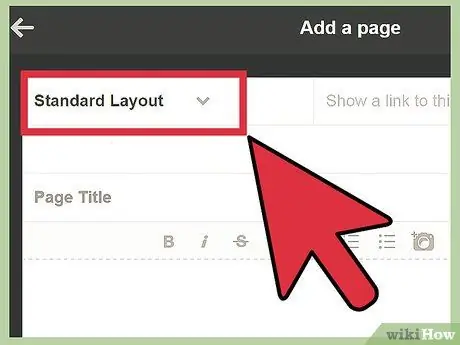
Step 7. Choose the layout
A new window will appear allowing you to configure your new page. At the top of this window you will see a menu from which you can choose the layout: Standard Layout, Custom Layout and Redirect.
- Standard Layout allows you to create a page with the same layout as the Tumblr theme you are using. This is the simplest and generally best looking option.
- Custom Layout create a custom page that doesn't use the theme currently in use by your Tumblr blog. You will then have to write the HTML code yourself (you can also do it from an HTML editor like Dreamworks and then copy everything to Tumblr).
- Redirect it will not create a proper page on your Tumblr blog, but will merely redirect the user to the specified website. This option can be used, for example, to show a list of your favorite websites on your Tumblr homepage.

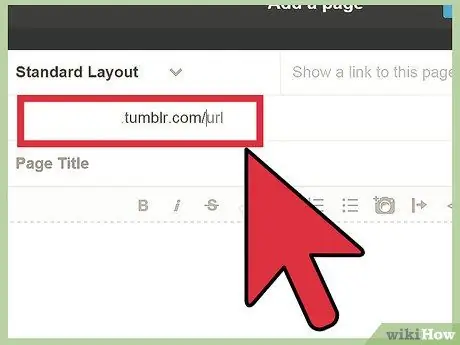
Step 8. Choose the URL and other information for your page
Depending on the selected layout you will see slightly different input fields.
- Page URL (all layouts). This URL will be added to the end of the standard URL and will need to be typed by users to access this page. Do not enter space characters in this field.
- Title. (only for Standard Layout). This will be the text that will appear at the top of the browser window. The title of the page you are on now is Add page. To set the title of a custom page, use the HTML tag "" or use the Title function of your HTML editor. The Redirect layout doesn't need a page title.
- Redirect to. (for Layout Redirect only). Enter the URL that users will be redirected to after entering your page address. For example, if I want users to redirect to the wikiHow home page when they visit my Tumblr's "Stories" page, your page, my page URL should end with / stories /, and the Redirect to field should contain
- Show a link to this page. This option allows you to add a link to this new page on your site.
Advice
- You can add new pages whenever you want, just click "Add a page" again.
- After opening the Pages menu you should see a list of all your custom pages. You can move them up or down to change the order you want them to appear on your Tumblr page. The Edit button allows you to modify the pages created, while clicking on the "x" to its right you can delete the selected page.






