Adding a drop shadow to an image can create an amazing effect and give your compositions more realism. Create a shadow in Photoshop CS3 by duplicating the image layer, making some changes and activating the shadow layer. Child's play!
Steps

Step 1. Open the image
Make sure the image is cut out and on a transparent background. Rename the level to your liking. Leave enough room for shade.

Step 2. Duplicate the image layer
Open a new layer, apply "white" as the background color and drag it under the image layer. Rename the new "shadow" layer.

Step 3. Set the foreground color “black”
Fill the copy of the image layer by pressing the CTRL, Shift and Delete keys. Go to "Filters - Blur - Gaussian Blur" and set the blur radius to 3, 5.

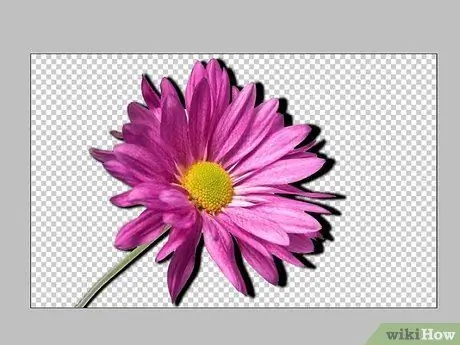
Step 4. Edit the shadow
Check if the shadow layer is active and press CTRL and T at the same time. You will see a box with 8 points; observe which way the light hits the image and then move the arrows to the right place. Transform the box by pressing CTRL and moving the various points of the box until you are satisfied. Then move the shadow so that it fits in with the image. When you're done, hit enter or click apply.

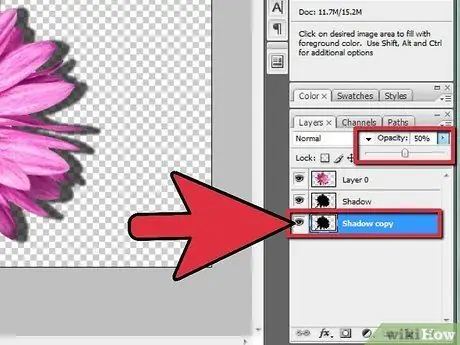
Step 5. Activate the shadow layer and set the opacity, about 70-80%, so that the shadow becomes gray and no longer black
Duplicate the shadow layer, making the copy.

Step 6. Activate the copy of the shadow layer
Set the opacity to an even lower percentage to create a lighter shade, ranging from black to gray.

Step 7. Resize the copy of the shadow layer
Make it just a little bit bigger than the shadow layer.

Step 8. Save your image
Save it in-p.webp
Advice
- If you notice that there is something wrong in the shadows, or if it is positioned incorrectly or not where it should be, you can change it using the eraser function.
- You can merge the two shadow layers and then blur them.
- When you set the opacity of the shadow layer, play a little and see how the opacity is changed with the various settings.
- For a better effect, after completing the above steps, you can blend the shadow again.
Warnings
- Try not to save the image in-j.webp" />
- Remember to remove the white background, so you can import the image anywhere, without having a background.
- If the project is going to be printed, save it in a lossless format such as TIFF in case you need to make a format for printing. The TIF file will also retain the alpha channels (opacity) so the shadows will blend.
- This is a rough technique and may seem forced if the goal is to get a realistic image. This process creates a single, high-contrast shadow that would only really exist in certain situations. In images with an abstract subject, like in this tutorial, it will add a dynamic effect.






