Adobe Illustrator is a vector graphics editor. This means it uses lines and dots to create the images, instead of pixels. Once you've inserted a pixelated (raster) image into the program, you can use a clipping mask to remove its background. At that point, you can create a new background layer or change the color of the board. This article explains how to change the background in Adobe Illustrator.
Steps
Part 1 of 3: Creating a Clipping Mask

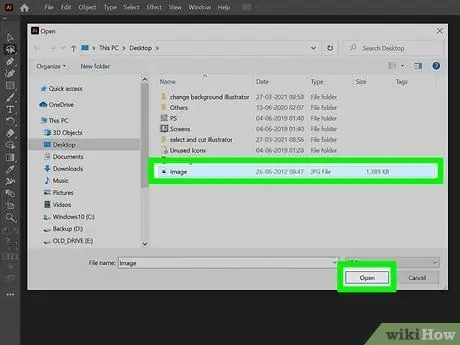
Step 1. Put an image on Illustrator
You can choose any file with a background you want to remove, in raster (eg JPEG, PNG, PDF) or vector format (eg SVG, EPS).
- If the image is in vector format, just click on the objects in the background to select them, then click on " Delete"to remove them.
- If you have uploaded a raster image that has few colors and few details, you can use the Live Trace tool to convert it to vector format. At that point, just double-click on the objects in the background and click on " Delete"to remove them.

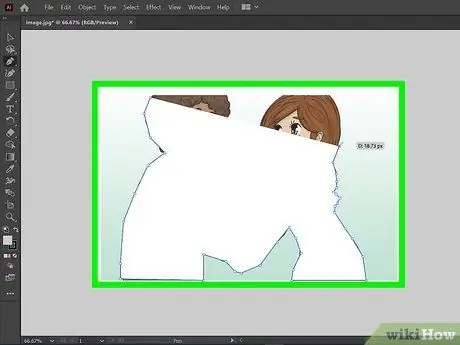
Step 2. Use the Pen tool to trace the objects to keep
This way, you'll create a new vector shape on top of the image element you don't want to delete. Follow the steps below to use the Pen tool:
- Click on the icon representing the tip of a fountain pen in the toolbar;
- Click along the outline of the object you want to keep, in order to create a new vector point;
- Click on another point along the outline to create a second vector point and a line joining them;
- Click and hold on a third point, then drag the mouse pointer to create a curve;
- Click on another point to continue the curve;
- Click on the previous vector point to change the direction of the curve or create a new straight line;
- Alternatively, you can use the rectangle and ellipse tools to create rectangular and circular shapes. At that point, you can use the tools in the Path Processing Panel to combine shapes or create the selection by subtraction.

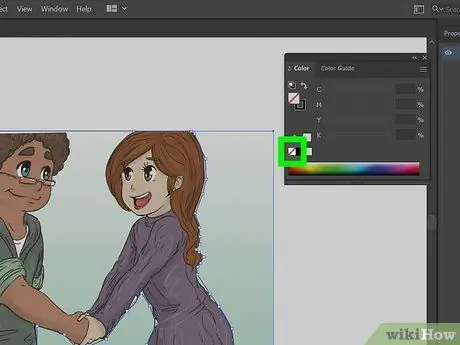
Step 3. Delete the colors of the shape
When you outline a shape, the fill color can cover the object you are tracing. Apply the steps below to remove the color of the shape and create a simple colored line surrounding it.
- Open the Color menu by clicking on the icon that represents a color palette or on Window and then on Color;
- Click on the square icon to select the fill color;
- Click on the icon that represents a white square with a red diagonal line to deactivate the color;
- Click on the icon that represents a square with a hole in the center to select the outline;
- Use the color picker to choose the one you prefer for the outline.

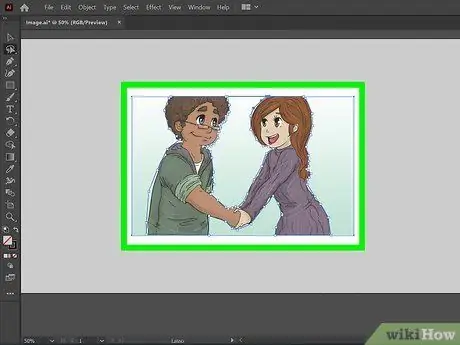
Step 4. Select the outline and background of the image
Once you have drawn a shape around the object to keep, press and hold " Shift"and select both the background image and the outline of the shape.

Step 5. Click on Subject
You will see this item in the top menu bar. Select it to display the Object menu.

Step 6. Move the mouse pointer over Clipping Mask
A submenu will appear where you can create and apply a clipping mask.

Step 7. Click Create
This way, you'll generate a new clipping mask, using the shape you traced, which will hide everything but what's inside it. Doing so will remove the background layer.
Part 2 of 3: Creating the Background Layer

Step 1. Click the Levels icon
This button is represented by a white square on top of a black one. It is usually found in the right panel. Click on it to display the Levels menu.
Alternatively, you can open the same menu by clicking on Window in the menu bar, then on Levels.

Step 2. Click on the icon that looks like a blank page
You will see it among the last of the Levels menu. By clicking on it you will create a new numbered level (eg "Level 2").

Step 3. Rename the new layer as "Background"
You can do it with the following steps:
- Double click on the new layer you created in the "Layers" menu;
- Type "Background" next to "Name";
- Click on Ok.

Step 4. Drag the layer down
You can move layers within the menu of the same name by simply dragging them with the mouse. Bring the Background layer to the bottom of the list. This way, you make sure that all objects and designs in the background appear behind all other layers in your Illustrator file.

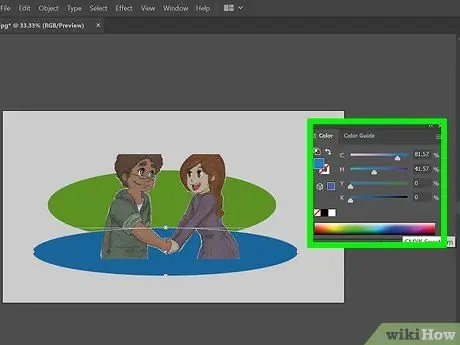
Step 5. Create the background design
Use the creation tools to get the background you want. If you just want to make a solid color background, use the rectangle tool to generate a rectangle the size of the artboard. At that point, click on the "Color" menu to choose the hue using the selector or one of the swatches.
- If some of the objects in the other layers obstruct the view of the background one, click the eye icon next to all the other items in the Layers menu to hide them.
- You can also upload a raster image, such as a JPEG or-p.webp" />

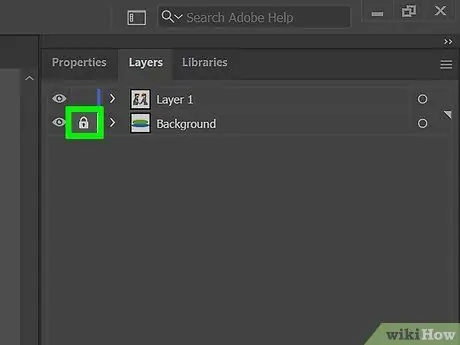
Step 6. Lock the background layer
Once you've finished creating your background, open the Layers menu. Click on the empty box next to the eye icon of the Background layer. A padlock should appear. This indicates that the layer is locked and cannot be accidentally edited while working on the rest of the image.
Part 3 of 3: Change the Color of the Artboard

Step 1. Open "Document Setup"
While you can change the color of the artboard itself, this option is only visible in the digital version of the project. The changed color of the board will not appear in the printed versions of your work. Select File, then Set up document from the drop-down menu.
This change is done only within Adobe Illustrator. When you print or export your design, the background will revert to its original white. To permanently change the background color, you need to create a separate layer

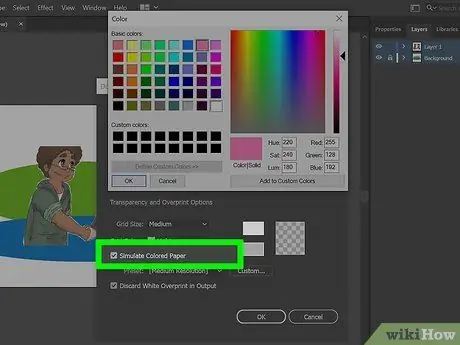
Step 2. Click on the box next to "Simulate Colored Paper"
You will find this entry in the "Transparency Options" section.
The "Simulate Colored Paper" feature mimics real paper. The darker the print medium, the darker your image will be. If you set a black background, the image will no longer be visible, because it would disappear even on real black paper

Step 3. Change the background color
To do this, follow these steps:
- Click on the white rectangle to open the "Color palette" window;
- Click on the color of one of the samples or on the selector;
-
Click on Ok.






