This article shows how to view the source code of a web page, that is, the set of instructions and commands with which it was created. This feature is available on most popular internet browsers. The version of the browsers for mobile devices does not have this functionality, but in the case of Safari for iPhone and iPad there is a procedure that allows you to circumvent the problem (see the Tips section).
Steps
Method 1 of 2: Chrome, Firefox, Edge, and Internet Explorer

Step 1. Launch the internet browser of your choice
The procedure to follow to view the source code of a web page using Google Chrome, Firefox, Microsoft Edge and Internet Explorer is identical.

Step 2. Access the web page of your interest
Of course, this should be the website whose source code you want to view.

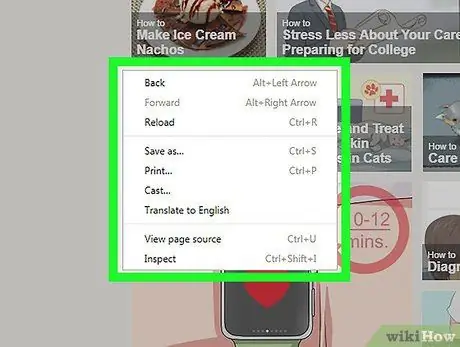
Step 3. Select an empty spot on the page with the right mouse button
If you're using a Mac equipped with a one-button mouse, you'll need to hold down the Control key while selecting the desired point. This will bring up the browser context menu.
In this case it is important to avoid selecting a link or an image because otherwise a context menu other than the correct one would be displayed

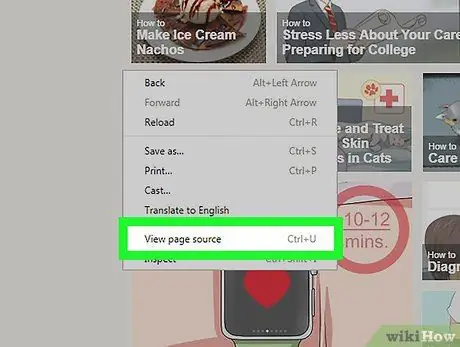
Step 4. Choose the View Page Source option or View source.
In this way, the source code of the current web page will be displayed in a new browser tab or in a special box that appears in the lower part of the window.
- If you are using Google Chrome or Firefox, you will see the option View page source, while if you are using Microsoft Edge or Internet Explorer, you will see the entry appear View source.
- Alternatively, you can use the hotkey combination Ctrl + U (on Windows systems) or ⌥ Option + ⌘ Command + U (on Mac).
Method 2 of 2: Safari

Step 1. Launch the Safari application
It has a blue compass icon.

Step 2. Access the Safari menu
It's located at the top left of the Mac menu bar. This will give you access to a drop-down menu.

Step 3. Choose the Preferences option
It is located about in the middle of the appeared menu.

Step 4. Go to the Advanced tab
It is located in the upper right part of the "Preferences" window that has appeared.

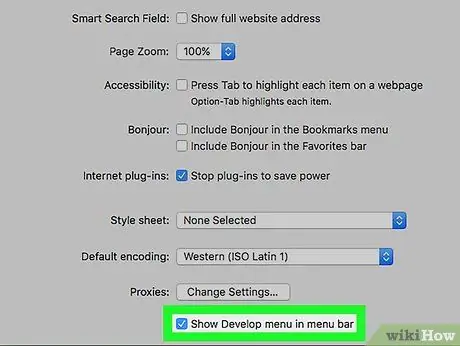
Step 5. Select the "Show Develop menu in menu bar" checkbox
It is located at the bottom of the "Advanced" tab. At this point you should see the menu appear Development on the Mac menu bar.

Step 6. Go to the web page whose source code you want to review

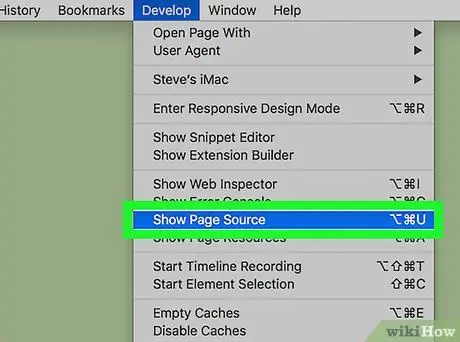
Step 7. Go to the Development menu
It is located on the left of the menu Window.

Step 8. Choose the Show Source Pages option
It is located at the bottom of the "Develop" menu. This will display the source code of the currently visited page.






