It is often necessary to create screenshots to document your work or for various educational purposes. In this case it will be necessary to write them down and highlight the important parts, both to emphasize the importance of some concepts, and to attract the attention of the public to some parts of the presentation. This article will explain how to use the Windows Microsoft Paint application to achieve this.
Steps

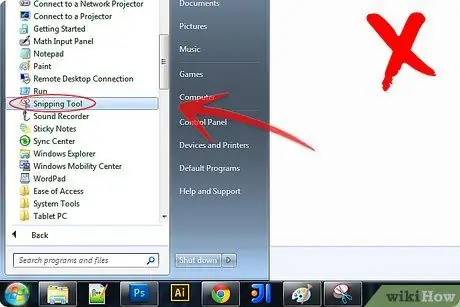
Step 1. Take screenshots of the desired images on the monitor, as described in the wikiHow article Taking a Screenshot in Microsoft Windows

Step 2. DO NOT under any circumstances use the pen in the cropping tools section or the highlighter

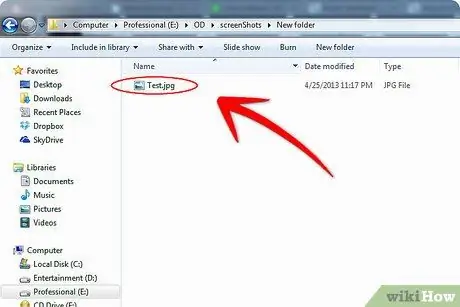
Step 3. Create a special folder in which to save your work

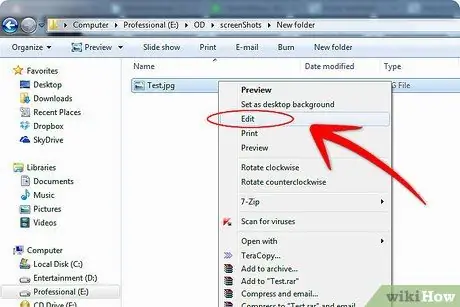
Step 4. Right click on the image file and select "Edit" from the menu
Microsoft Windows Paint will open the changes screen.

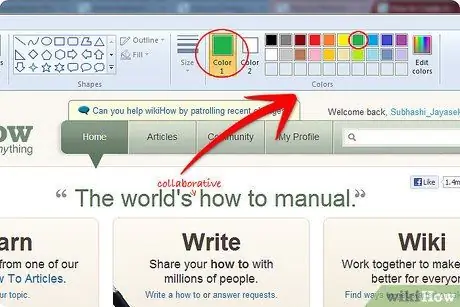
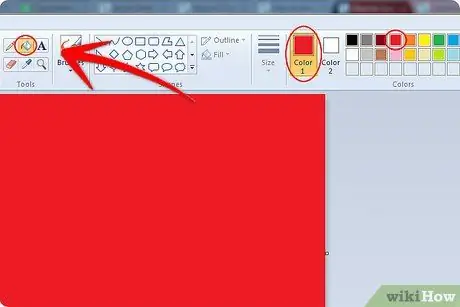
Step 5. Select the text color from the palette
Next to the palette you will find a drop-down menu listing the different line thicknesses used to draw the shapes.

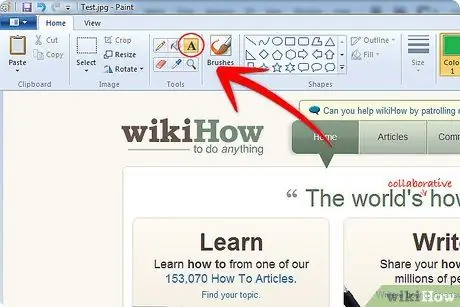
Step 6. Enter the text
Finally, click on the text tool button (indicated as TO), to insert the text at the desired point.

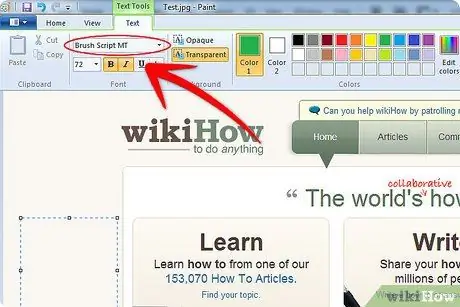
Step 7. Select the fonts
First click on a point on the sheet to open the text box (i.e. the dotted rectangle). Once the box is open, choose the font size, style and direction of the text.

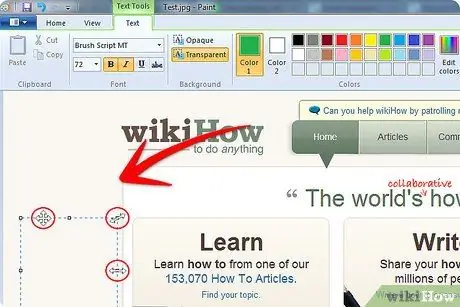
Step 8. Use the two crossed arrows icon to move the box anywhere in the document
Use the two arrow icon to resize the text box.

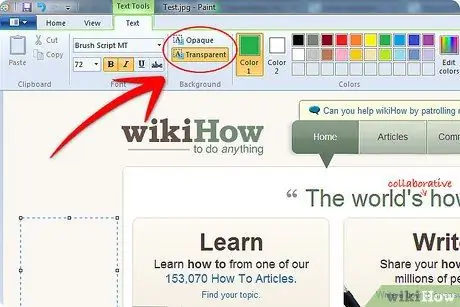
Step 9. Decide whether the text should hide part of the background image (opaque text box) or show it (transparent text box)

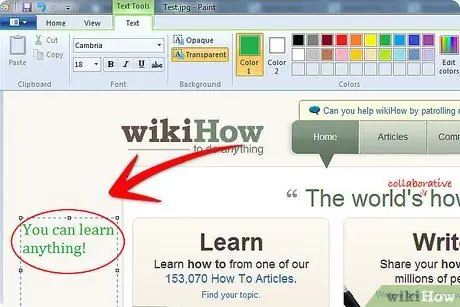
Step 10. Write your text
After deciding on the font, transparency and entering the text, before exiting this section, you can resize the box, move it, change the font and color or insert new lines like in any other text editor. Once you have exited the text box, the rectangle box will be frozen and you will no longer be able to make any further changes. If you are not satisfied with the result, you can "undo" the operation with the "Ctrl + Z" key on the keyboard, or at the top of the program's GUI.

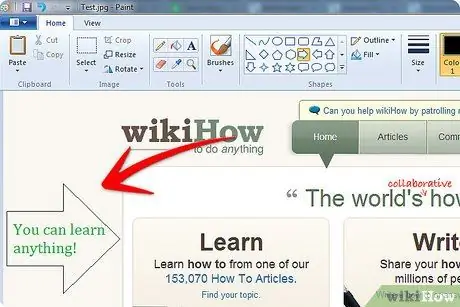
Step 11. Frame the texts with shapes
You can use different shapes, arrows and speech bubbles to frame the text.
-
Decide on the color and thickness to apply to the shapes.

Create Annotated Screenshots Using Windows Paint Step 11Bullet1

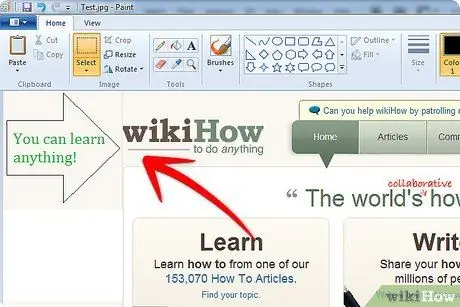
Step 12. Move the shapes to the position you like or resize them as you like

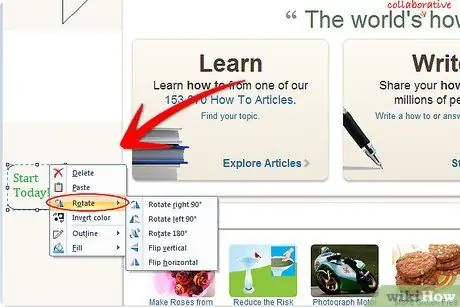
Step 13. Rotate or flip the shapes in the right directions
-
Before exiting the box, right-click inside the box and select the desired orientation, outline and fill type.

Create Annotated Screenshots Using Windows Paint Step 13Bullet1
Method 1 of 2: Create a Snapshot Frame

Step 1. Use your artistic talent and practice analyzing and improving the finished work
For example, you can apply a frame to the snapshot to create a contrast with the background.

Step 2. Open the image in Windows Paint

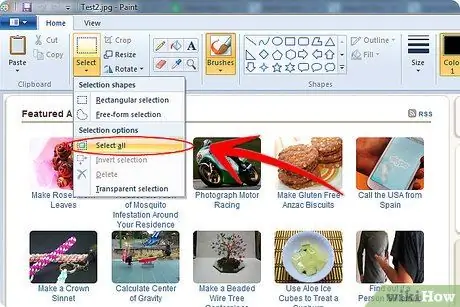
Step 3. Choose "Select All" from the drop-down menu

Step 4. Click on "Cut" from the menu or press "Ctrl + X" on your keyboard
Zoom in on the blank background using the appropriate arrow.

Step 5. Choose the color you prefer (in this case we will use red), select the "bucket" tool from the menu and click on the white area to fill

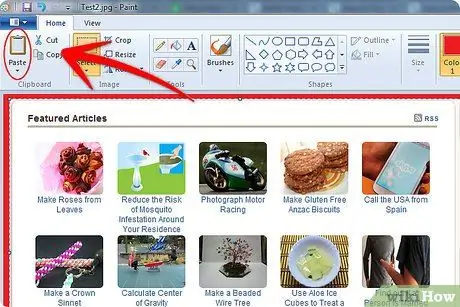
Step 6. Click "Paste" to insert the snapshot back into the frame
Move the image and resize the red frame to the desired size.
Method 2 of 2: Using Rulers and Grids

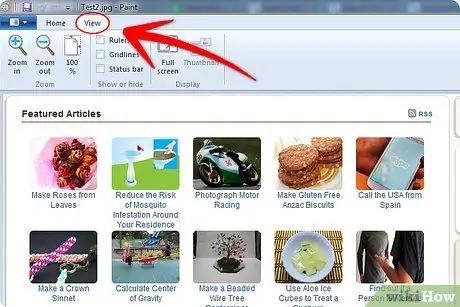
Step 1. Click on the "View" menu to insert rulers and grids on the sheet
If you prefer to place annotations on screenshots more precisely, you may want to add coordinates to facilitate and achieve this.

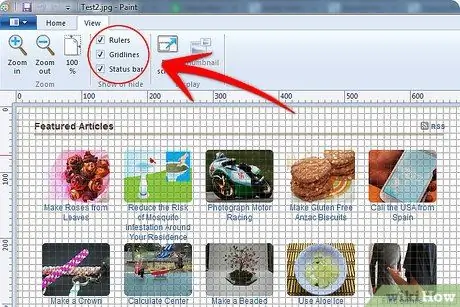
Step 2. Click on "View" and tick the required checkboxes

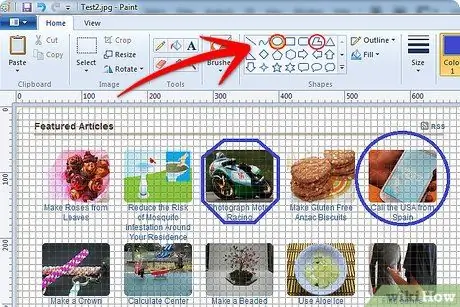
Step 3. Draw polygons (we will use a regular octagon here) and circles with their geometric properties in mind
-
To draw a circle, place the cursor on the corner of one of the partitions. Read the coordinates on the horizontal and vertical rulers, then move the cursor horizontally and in a straight line to adjust the size of the diameter, without changing the height of the circle. At this point, move the cursor vertically down until the desired diameter value is obtained, then release the mouse cursor.

Create Annotated Screenshots Using Windows Paint Step 22






