Photoshop is a graphics program produced by Adobe and used mostly by professional and regular users. Available for different operating systems and in different languages, it is a program for creating images and their modification. To make the most of it, you need to have skills and knowledge from industry professionals. There are courses to obtain real qualifications on the use of Photoshop, but it is also possible to learn how to use it self-taught and by studying on the tutorials.
Steps
Method 1 of 7: Creating a File

Step 1. Create a file
Once the program has been started, to create a new image file, click on "New" in the main menu or press "CTRL / N".
You will now have a number of choices that will allow you to customize your work. Don't worry as most of these options can be changed later. Keep in mind, however, that changing certain options once you start will affect the characteristics of the image, so you may need to take some action to compensate

Step 2. Choose the size
The first choice you will need to make is to set the size of your canvas or workspace. You can use a preset size (such as 8.5x11 "if you want to create an image for printing on plain paper), a size of your choice (setting height and length), or choose the" clipboard "option (which will set the size of the canvas based on those of the object copied to the clipboard).

Step 3. Choose the resolution
Depending on the type of image you want to create, you have to choose an appropriate resolution. Resolution determines the number of pixels per square inch - the higher the number, the sharper the image.
- A large number of pixels per inch will result in a heavier file. You should therefore keep in mind that larger files take up more system resources and can cause a block or slowdown of processes in cases where resources are not sufficient. Large files will also take longer to download or upload to the Internet.
- The standard image resolution for the web is 72 pixels per inch. The standard resolution for printing is approximately 300 dots per inch. You can set the resolution to your liking, but beware of resolutions below 300 pixels per inch for printing as they will make your image appear "pixelated". Using a resolution of less than 72 dots per inch on the web will mean making images quick to download.

Step 4. Choose the color mode
Depending on the purpose for which you will create the image, you will also need to set the color mode, which will also determine how the colors will be calculated and displayed. This setting can be changed even after the image is created without serious consequences for the image.
- RGB is the standard color mode, and is appropriate for images displayed on computers, because this is the standard that computers use to calculate and display images.
- CMYK is another common color mode. It is used for images to be printed, and is therefore the one most used by printers for colors. It is probably best to create the image in RGB and then convert it to CMYK before printing, since the computer will automatically show RGB colors.
- Grayscale is the third most common color mode, and is exactly what its name implies. It is used to create images that will be printed in grayscale.
- With any color mode, the higher the number of bits, the more colors will be displayed. As the number of bits increases, the weight of the files will also increase. Therefore, use a large number of bits only if it is absolutely necessary.

Step 5. Choose your wallpaper
This option essentially dictates whether your starting canvas is white or transparent. A blank canvas will make it easier to draw, a transparent one will make it easier to work with effects.
- The best option might be to create all the images in different layers, so that you can easily switch from one layer to another by operating on them, without changing the entire image.
- Start with a transparent background, which you can then paint white. Create any additional part of the image using separate layers to overlap the background. By erasing the white you will get the best of both situations, obtaining a combination of the white background on which you overlay the parts of the image placed on layers with transparent backgrounds.
Method 2 of 7: Add layers

Step 1. Use layers
Layers are a very important feature of Photoshop, because they allow you to separately control and modify any part of the image you decide, without modifying the other parts, while by modifying the positions of the various layers, you can decide which parts of the image to superimpose on the others. So adjust accordingly.
- For example layers can include (in no particular order) lights, shadows, text, background, work lines, base colors, etc.
- You can decide whether to make a layer visible or invisible by clicking in the box next to the layer where an eye appears.
- Create new layers by clicking on "New Layer" at the bottom of the layers window, option shown with two overlapping squares, or by choosing "New-> Layer" from the layers menu, or by pressing Shift + Command / Control + N.

Step 2. Adjust the layer modes
Adjusting the layer modes is important in creating an image. There is a huge variety of layer options, each with different effects on how the layers look and interact with each other. Normal mode is the default setting.
Experiment with the modes of the levels to learn how to use them well. There are many well-made tutorials online

Step 3. Adjust Opacity / Fill
You can adjust the layer's opacity (ie its transparency level) from the "Opacity" and "Fill" drop-down menus in the Layers window. Roughly modifying the two parameters you get similar results, so don't go crazy in choosing which of the two to modify.
It is better to choose "fill" rather than "opacity" in case you have applied effects such as brush, shadows, emboss, glows. Using fill in these cases will keep the effects, but will make the rest of your subsequent work more transparent or completely transparent depending on the fill layer you've chosen

Step 4. Close the layers
When you have finished work on a layer, you can close it completely or partially. This will allow you to avoid inadvertently doing damage. You can choose to close it completely by choosing the layer and pressing the lock button in the layer window. You can decide to put the padlock to protect transparent, colored pixels, or decide to partially block the level, by clicking the relative buttons next to the block: the name of these icons is displayed when the mouse passes over them.

Step 5. Merge your layers
At any time you can decide to merge the layers, combining their images into one. Be careful because you will not be able to go back. Right click on the “Layers” link, and choose to paste them with the layer above or with the layer below, depending on the layers you want to merge. But you can also decide to merge all visible layers by choosing the "visible" option.
Method 3 of 7: Accessing the Tools

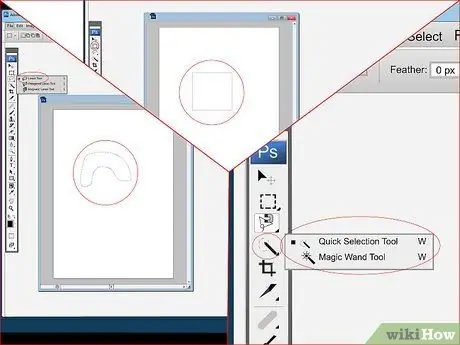
Step 1. The selection tools
The selection tools can be used in many different ways, and you can choose parts of the image or the whole image, copy and paste the selection, modify it, delete it. You will see the selected part due to the "marching ants" surrounding it. To deselect it press control / command + D. Remember that the image selection takes place on the active layer, although from the "edit" menu you will have the option to choose the "copy merged layers" option, if you want to copy the contents of all the layers without actually merging them.
- Marquee: this is to set a selection that you can modify by dragging its walls and moving them on the page, as if it were a file on the desktop. Select a square from a rectangle, or a circle from an oval, by holding down the shift key while making your selection.
- Lasso: this tool, similar to the previous one, does not allow a freehand selection. The main lasso is the fastest, but least accurate one. Polygonal is similar but requires clicking to create anchor points. There is also the Magnetic Lasso, which follows the edges of an object. In all three cases it is necessary to "close" the figure before it can be selected. To do this, click on the starting point (a small circle appears next to the cursor), and holding down drag the cursor until it returns to the starting point, finally releasing the mouse button. If you have chosen the polygonal one, to correct an error just delete an anchor point by pressing the back key.
- Magic wand: this tool is used to select pixels of similar color, with a more or less tolerant selectivity depending on the tolerance measure we set.
- Quick Selection: This is probably the most common selection tool and is most useful for editing defined areas of an image. It works as a kind of magic wand and magnetic lasso: you have to click the parts of the image you want to edit and drag them.

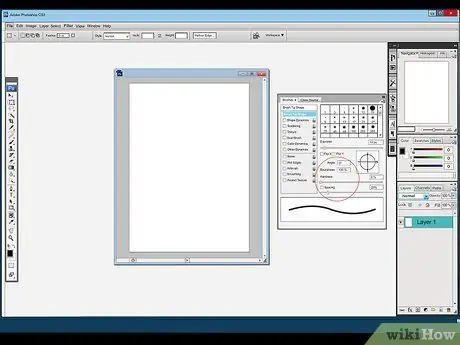
Step 2. The brushes
The "brush" tool is used to add pixels to the image. It can be used to make simple additions to a photo, or then use it to draw an entire image from scratch. Brushes can be adjusted through the brush menu, and are available in a variety of predefined shapes.
- You can download multiple predefined brush shapes for free or even non-free from numerous sites around the web.
- Adjust the measure the hardness and opacity of your brush if necessary. A larger brush will fill a larger area, a harder panel will make lines cleaner, by decreasing the opacity you can smooth out the colors.

Step 3. Blur, focus, smudge
These tools are all located under the same button, which depicts a drop of water. Choose the tool you need by clicking and holding or pulling up their menu. Different effects can be achieved with them.
- Blur: This tool will loosen and spread the pixels by acting on everything you touch with the cursor. The intensity of the blur can be set from the blur menu at the top of the program.
- Focus: This tool is used to do the opposite of what we use the blur tool for. It will tighten and consolidate the pixels. It should be used in moderation as it can have crude effects.
- Smudge: it will take the color of your choice and spread it over the areas where you drag the slider.

Step 4. The dodge, burn and sponge tools
These tools brighten and darken the image, respectively, while the sponge tool is used to add or decrease saturation. You can choose the one you want to use by clicking and holding on the icon that looks like a circle with a line. With these tools you will be able to brighten the highlights and darken the lowlights in the image.
- Since these tools affect the actual pixels of the image it is preferable that you copy the image into a new layer and close the original layer. Edit only one copy without damaging the original.
- You can change the type of tonality that the burn and dodge tools will change, using the options in the main menu. Try choosing high lights for the dodge effect and low lights for the "burn" effect, while the midtones are saved, unless you want to change them.
- Don't forget that you can also increase the brush size as well as the intensity through the options at the top of the program.

Step 5. The Clone Tool
This tool represented by a button that reproduces a stamp, and used to capture part of an image and copy it wherever you decide to copy it. It is a tool that is used to cover spots on the skin, remove strands of hair etc. To use it, simply choose the tool, hold down the alt="Image" key and click on the area to be copied, and then immediately click on the area you want to cover.
Be careful because when an area is selected it will move in proportion to the cursor movements

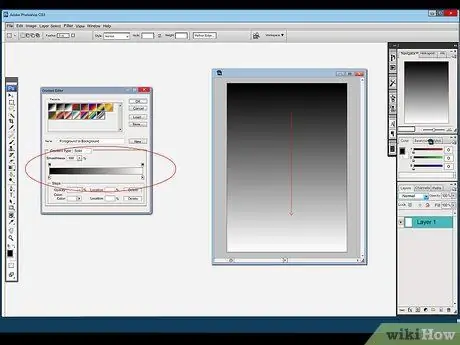
Step 6. The gradients
Tool that will allow you to insert a gradient or fade. This can be done in an existing level or in a specific level. The appearance of the gradient can be changed, and the two colors it uses can be selected in the color menu ("eraser" and active color).
Use the tool by drawing a line, fixing the start point and the end point. How the effect works is determined by where you draw the line and its length. A shorter line will make the transition shorter, for example. You will have to do several experiments to take the measurements
Method 4 of 7: Selecting Colors

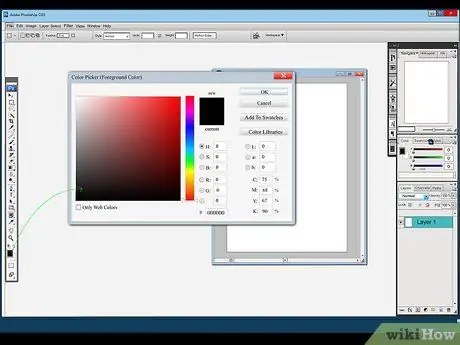
Step 1. Click on the color selection window
To change your color selection you will need to double click on the color you want to set at the bottom of the toolbar. A window will open with different options, and the simplest is to choose the color you want from an easy and intuitive to use panel.
- If a warning exclamation mark appears next to the color slider, it means that the color you have chosen cannot be printed correctly, although it is shown clearly in the monitor.
- If a small square appears in the same area, it means that the color you choose will not display correctly on the web. Choose "web colors only" below if you intend to produce images for the web.

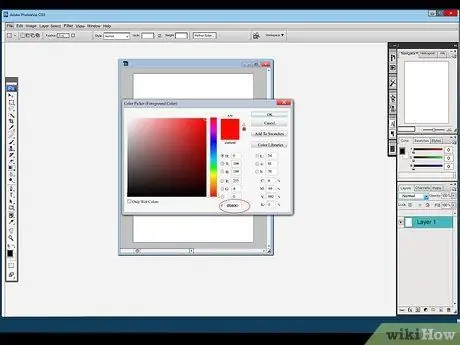
Step 2. Use color codes
If you want to use a specific color take note of its hexadecimal code, which is located at the bottom of the window and is preceded by a hash or hash symbol. Enter this code manually or by copy and paste in order to set the color.

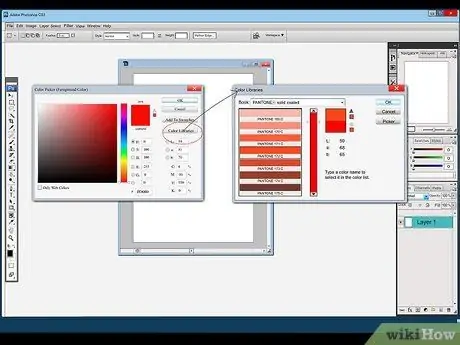
Step 3. Pantone colors
It is a system of colors numbered specifically in reference to the inks used to print the images. They are mainly used for professional graphics images. Choose this option in Photoshop from the color library by clicking on the appropriate number. On the Internet you can find a lot of information about it.

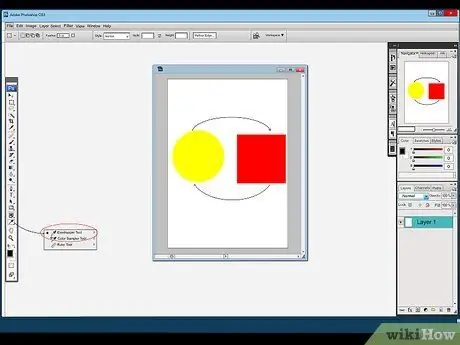
Step 4. Use the eyedropper tool
You can also pick colors from the image itself using the eyedropper tool. Be careful because it can be inaccurate, however, the more you enlarge the image, the more you can isolate the pixels with their color.
Method 5 of 7: Add the Text

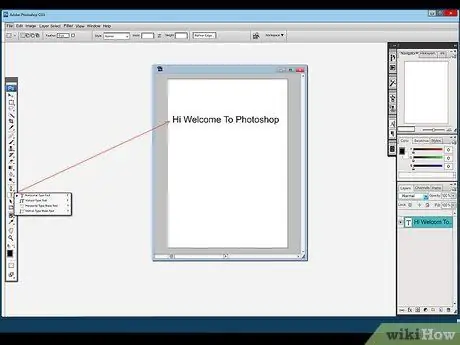
Step 1. Text space tool
It is used to create new layers containing text. Click on the tool icon and draw the box that will contain the text, in the same way as the select tool. It is easier, to have full control of the text, to create a new box for each line of text, in order to arrange each single line more freely.

Step 2. Choose your Font
Choose your font, that is your character, both from the text menu and from the options at the top of the window. Remember to choose a font that is appropriate for the type of image you intend to produce. You can change both the font type and the font size using the text options available in the relevant menu.

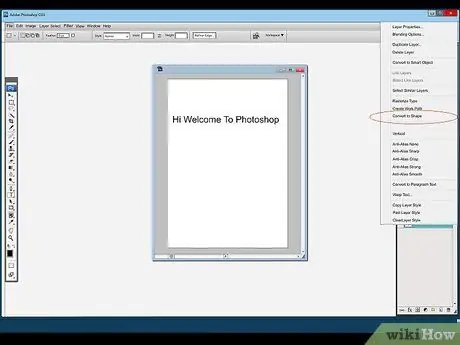
Step 3. Convert text to paths
You can convert text to paths if you want to further distort the shape and size of the text. This tool will make each letter its own shape. You can only go back to the historian.
To convert the text to a path you have to right click in the layer where the text appears and choose "convert to path". From there you can choose the direct selection tool to further modify your creation
Method 6 of 7: Adjustments

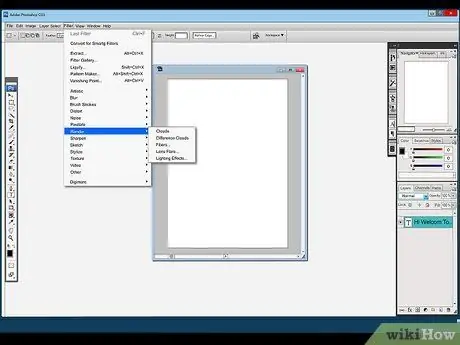
Step 1. Use filters
Filters chosen from the filter menu, applied to visible layers or selections, can be used to achieve a wide range of effects. Each filter is linked to a menu that allows you to set its characteristics. You will be able to do your own experiments to verify what each individual filter consists of, and you will find numerous tutorials online.
For example, you can use the "Gaussian Blur" to consistently diffuse a pixel in a layer. The tools "add noise", "clouds" and "Textures" can be used to give texture to the image. They can also be used to distort images or change their size and shape. Again, before mastering the tools you will have to do a lot of experiments

Step 2. Use layers
Levels allow you to govern the brightness, color balance and contrast of an image by specifically defining its absolute white and absolute black. It is a complex operation and requires a lot of practice to be mastered perfectly, and you will also be able to use the many tutorials found online. Open the layers window by clicking command / control + L.

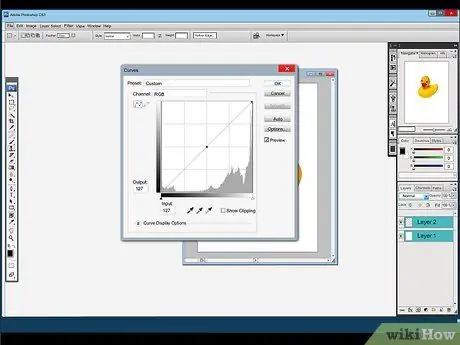
Step 3. Use curves
The curves menu allows you to adjust the tones of an image. The path to reach the tool is as follows: Image -> Adjustments -> Curves. You will notice a line that diagonally crosses a horizontal box, which represents the input image, and the vertical scale, which represents the output image. Click on the line to create anchor points and drag these points to alter the tones of the image. It will allow you to have more contrast than what you can get from the menu.

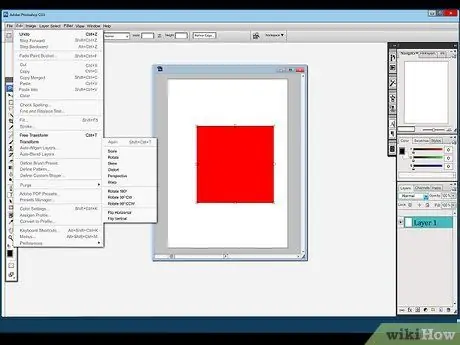
Step 4. Use the transformation tools
You can use the transformation tools to scale, rotate, skew or stretch an image. You will have to select the area, the level, or a series of levels, following the path Edit -> Transform, which will take you to its submenu, providing you with numerous options. Also in this case you will be able to gain a lot of experience, or practice with the tutorials available on the Internet.
Remember to press shift if you want to keep the aspect ratio locked while using the transform tools
Method 7 of 7: Save your files

Step 1. Save your file type
Sooner or later you will have to save your image. This will ensure you are safe from data loss in case the program or PC crashes. Saving can be done through the menu as in any other program, by choosing the type of file and the path in which to save it.
- If you are still working on the file, you can save it as a PSD or Photoshop document, keeping the history and all possibilities to edit it with the parts and partial layers intact.
- If you want to save the file for upload to the Internet or another program, save a separate copy as an image file. The most common choice will be JPEG, but you could also opt for-g.webp" />
- There is also the option to save in PDF format. This format is useful if the image contains a lot of text or is intended for printing in standard newspapers.

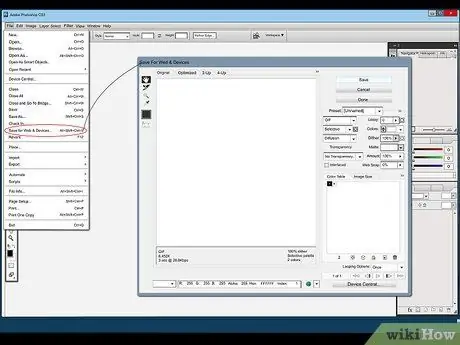
Step 2. Save for the web
If you want your image to be used on the web, you may decide to use this choice, via the bottom of the main menu. This allows you to further compress the image. Also from the menu you can change the options of your GIF.






