This article explains how to add a "gadget", which is the word used by Google to refer to a widget, within a blog created with Blogger. Widgets are useful for adding content and functionality to a blog, such as the visit counter or the link to the "Like" / "Follow" button of a social network.
Steps

Step 1. Log in to the Blogger site
Use the link provided in this step or type the URL "www.blogger.com" into your browser's address bar.

Step 2. Click the Login button
It is located in the upper right corner of the window.

Step 3. Log in using your Google account
If your profile name appears automatically on the screen, click on it with the mouse, otherwise click on the link Use another account for the chance to create one.

Step 4. Enter the security password of your Google account and click on the Login button

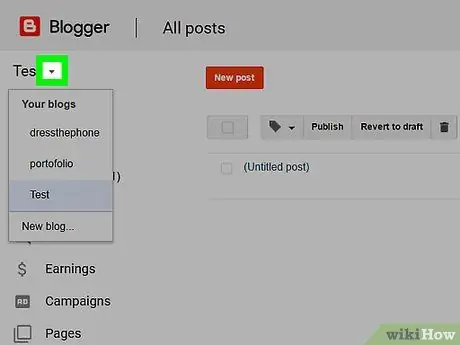
Step 5. Click the? Icon
It is located next to the blog name displayed under "Blogger" located in the upper left corner of the page.

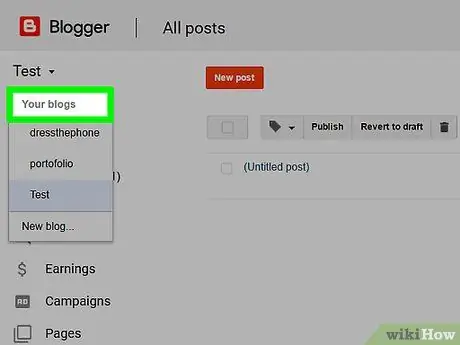
Step 6. Select a blog
Inside the drop-down menu is the list of all your blogs. Click on the name of the one you want to add a widget to. You'll find it listed in the "Your Blogs" section of the menu.

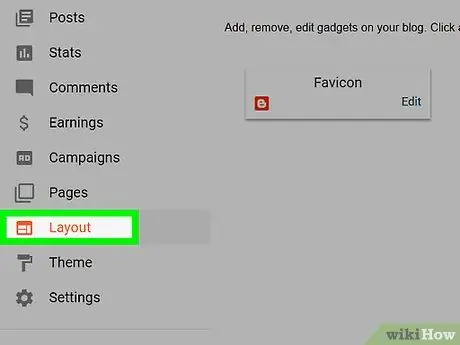
Step 7. Click on the Layout tab
It's listed along the left side of the Blogger dashboard.

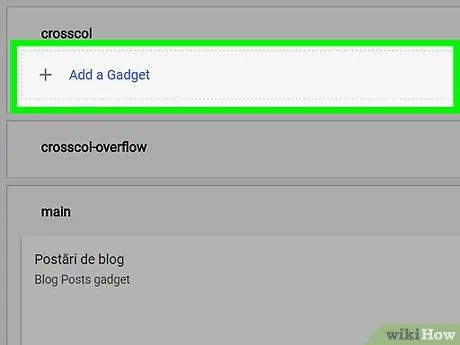
Step 8. Scroll down the page and click on the ➕ Add Gadget button
Select the button for the part of the blog layout where you want the new widget to appear, for example in the sidebar or within a column.

Step 9. Scroll down the list to be able to select the gadget to use
By default the list of native Blogger widgets is shown.
- Click on the link Other gadgets positioned in the upper left corner of the page to be able to examine the list of third-party widgets that you can insert in the blog.
-
Click on the tab Add yours, visible in the upper left of the page, to be able to insert a new widget using the corresponding URL.
In order to customize the HTML code or add a JavaScript widget, you will need to use the "Basic" tab of the "Add Gadget" page to be able to directly insert the source code of the widget into the text box that will appear

Step 10. Click on the ➕ button
It's located to the right of the name of the gadget you want to use.

Step 11. Customize the new gadget
Add or change the name of the gadget to change how it will look on the blog.
Add a description or other information or edit existing information. For example, you can modify the HTML or JavaScript code that the widget uses to function properly

Step 12. Click the Save button
It is located in the lower left corner of the dialog box.

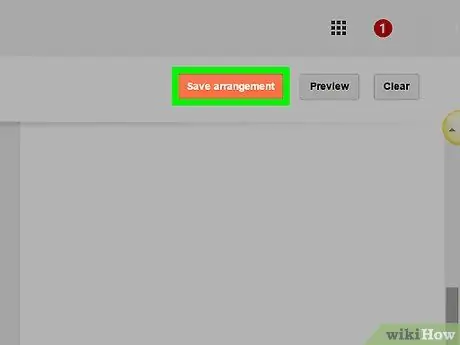
Step 13. Click the Save Layout button
It is orange in color and located at the top right of the page. This way the new gadget will be added to your blog and will be visible to your audience.
Advice
- When you add a Blogger widget or customize one placed in the blog sidebar, make sure it has the correct dimensions (especially the width in pixels), so that it appears correctly within the blog. If you are using one of the Blogger templates to manage the site layout, you can change the width of the blog sidebar directly from the Blogger interface by choosing the "Customize" option in the "Template" tab.
- Whenever you use Blogger's "Add Gadget" feature, the new widget chosen is always displayed at the top of the blog layout above any other widgets already present. In this case you will simply have to drag the new item to the position where you want it to appear in the blog.
- When adding a widget using Blogger's "Add Gadget" button, you can provide a URL if the item to be inserted is outside the Blogger domain. In this case, click on the "Add yours" link and type in the name of the website on which the widget is located.






