A banner is something we all know. This is generally the graphic at the top of a web page, which contains the company name and logo, or it could be an advertisement - in some cases both, when it appears on a commercial site. A banner should be informative, captivating and inviting, in order to attract those who stop by by chance on the site. Here are some ways to create one.
Steps
Method 1 of 6: Photoshop

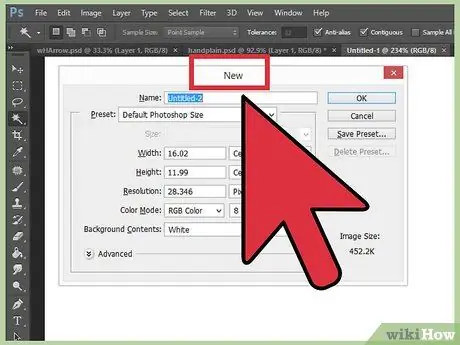
Step 1. Create a new document
Decide on your banner size - there are many standard banner sizes. For our example, we will focus on the "full banner" size: 468 pixels by 60 pixels:
Note: This is a standard size but is not required. If your needs call for other dimensions, don't be afraid to use them

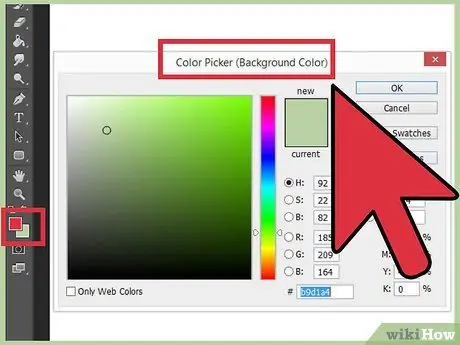
Step 2. Set the background color
Fill the background layer with a color that complements your site well.
- Click on the Foreground color to display the Color Picker, and select your fill color.
- With the Paint Bucket tool, fill the background layer with the color you want.

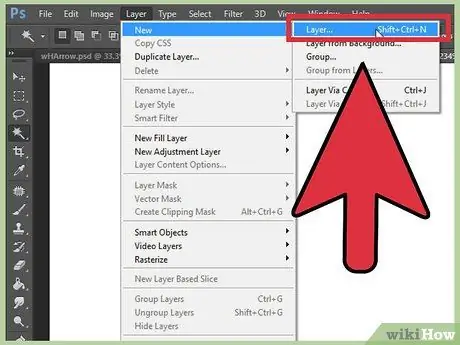
Step 3. Create a new layer
We will fill it with a more vibrant color to make the text and logo stand out. We want it to be centered and proportional to the banner size.
- In the new layer, create a selection that is quite smaller than the original banner, and fill it with the desired color.
- Center the filled area. Select the entire layer by pressing CTRL-A (PC) or Command-A (Mac).
- From the menu Layer, select Align Layers to Selection> Vertical Centers. Repeat this step but choose Horizontal Centers. This will center the contrast layer horizontally and vertically.

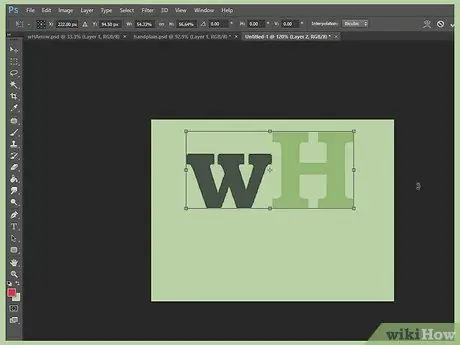
Step 4. Add the logo
Open your logo file, copy it, and paste it into your banner design, where it will appear with a new layer. Resize it to fit your banner size. Press CTRL-T on a PC, or Command-T on a Mac, and use the selector to resize the file as required, using the Shift button on the selector to resize it proportionally.

Step 5. Add your company or site name
Select the text tool, choose the font you want, and enter it. If it's not the right size, resize it as required, following the steps in the previous step.

Step 6. Add extra elements
In some cases, a logo and name will suffice. Other times, adding lines and decorations will make your banner more interesting. Create a new layer to do this, so as not to modify the existing ones.

Step 7. Clean up the banner
Refine the positioning of the logo and title, and any additional elements, and then save your banner.
Method 2 of 6: Microsoft Paint

Step 1. Create a new document

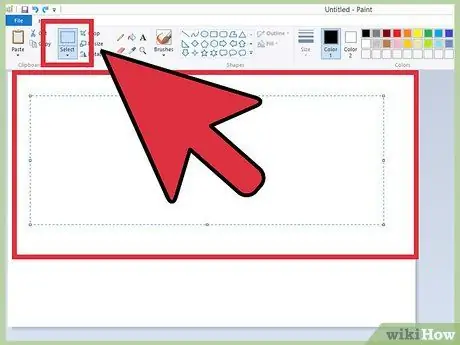
Step 2. Draw a selection of your banner size
It can be the size you prefer, or click here to see the standard banner sizes.

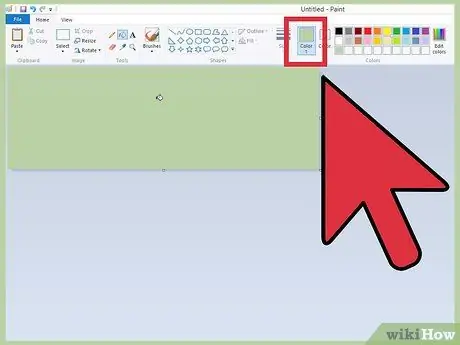
Step 3. If you want a colored background, use the Fill tool to fill the banner with a color of your choice
Pick one that fits the rest of your site.

Step 4. Add photos, drawings and text
Click on the tab Paste, and from the menu choose Paste from.
Find an image you like and click the button You open.

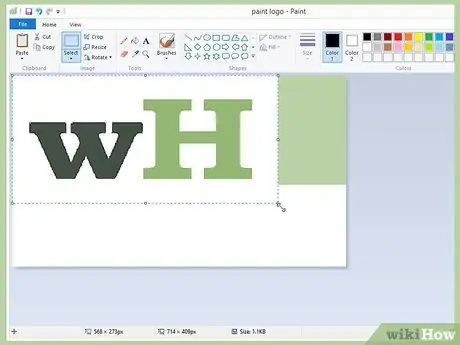
Step 5. Resize the image if necessary
Click on the tab Resize, then select Pixel. Set the vertical height of your image equal to that of the banner.
- Move the image into place.
- Add as many images as you want.

Step 6. Add your name
Using the tool Text (the button with a TO), add your name or text of your choice.

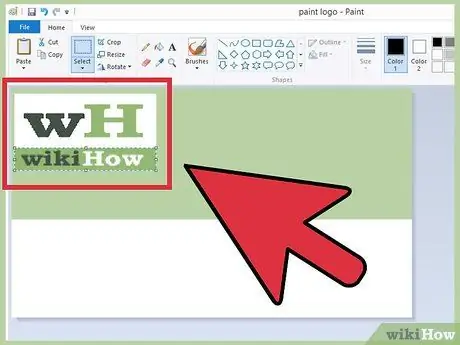
Step 7. Cut out your banner
Use the tool Selection and draw a box around your banner. Make sure it's the size you want your finished product to be. Then click on Cut out.

Step 8. When you're done, save it
Method 3 of 6: Microsoft PowerPoint

Step 1. Create a new blank PowerPoint document
Adjust the view to be at 100%

Step 2. Draw the banner background
Use one of the standard sizes, or whichever you prefer.
- Click on the tab Shapes, and choose a simple rectangle.
- Draw it the size you want, and then fill it with a color of your choice. You can use a solid color, or from the fill color menu, select Fill Effects, or click the button Fast Styles and select a predefined fill.

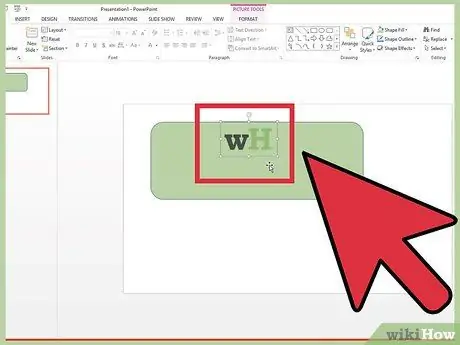
Step 3. Add a photo or logo
You can add photos, logos, or other images to your banner. We will use clip art to illustrate how. Click on the button Images '', and select the type of image you want to add. Add your image, resize it, and place it in your banner.

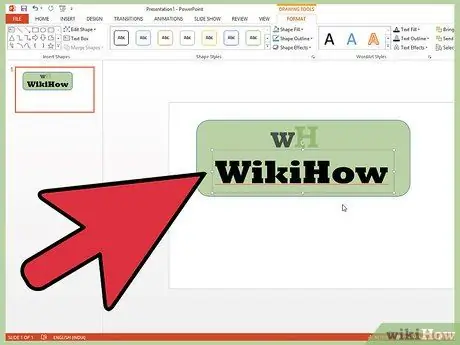
Step 4. Add text or other elements
Enter your company name, slogan, or any other information you want to appear on your banner and complete it.

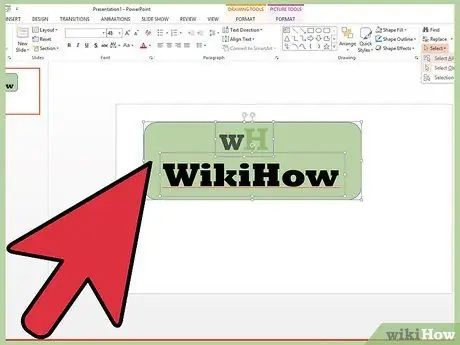
Step 5. Select the banner
From the menu Edit, you choose Select all or type CTRL-A (PC) or Command-A (Mac). Important: Make sure the banner is exactly how you want it and that there is no other element on the page.
Right-click on any non-text element of your banner, then choose Save as Image …

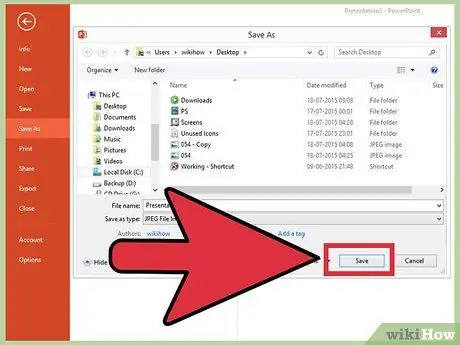
Step 6. Save your banner
Open it, verify that it is to your liking, and use it as you see fit!
Method 4 of 6: Use Websites to Build Banners

Step 1. Visit one of the following sites:
BannersABC.com, Addesigner.com, mybannermaker.com, etc. Do a Google search to find out more. There are many websites that allow you to build banners. Take a few minutes to compare the different features, and choose the one that meets your needs.

Step 2. Add your text and images
Follow the onscreen directions and methods to build your banner. Often you can use their default images, or you can import your own and add them to the banner.

Step 3. Generate the banner
When you are done, there will be an export feature that will allow you to choose the folder in which to save the file, and its format (jpeg will often be the right choice). Follow the instructions, save the banner, download it and use as required.
Method 5 of 6: Create a Banner Matched Avatar

Step 1. It is optional
However, you may want an avatar paired with your banner to use on the forums.

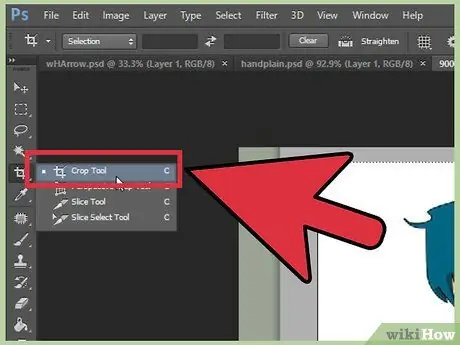
Step 2. Use the Crop function
It is available in most graphics applications. Cut out your banner to get a smaller section.
Alternatively, you can make a smaller version of your banner that incorporates elements of the original one. You can only enter your logo, a photo of yourself or the name of the company. The secret is to make a readable avatar

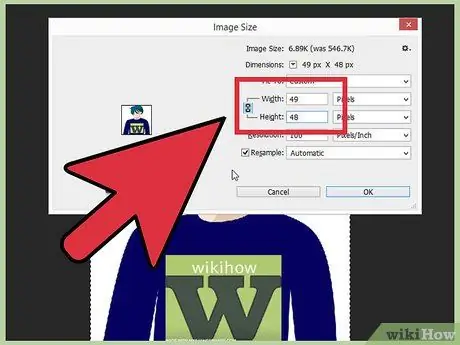
Step 3. Your avatar should be small
48 by 48 pixels is the standard size.

Step 4. Save your avatar
Method 6 of 6: Add a Banner to the Signature on a Forum, Website, etc

Step 1. Create an account
Use a photo sharing site like Photobucker, Flickr, Tumblr or similar.
Once you have created your account, you can upload your banner, avatar and any other image on the site

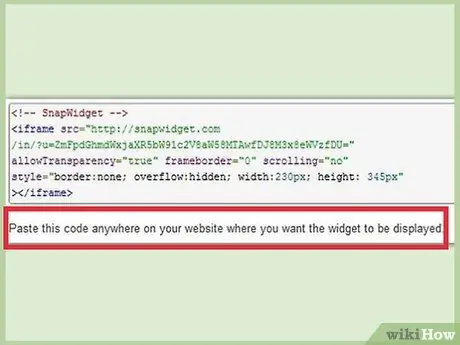
Step 2. Get the code
Take advantage of the sharing feature to get the HTML code to add your banner to your signature on a forum, website or anything else.
Advice
- Search forums or other sites to find examples of banners.
- Choose carefully the font of the text in the banner.
- Practice makes perfect.
Warnings
- To create an effective banner you need time and patience.
- When you upload your photo to Photobucker, if you used PowerPoint to make your banner, you might have it in.emf format, which Photobucket doesn't recognize. For this not to happen, make sure when saving the image (step # 9) that you choose JPEG or-g.webp" />
- In order not to change the quality of the banner, save it as a 24-bit bitmap, and then make a copy in Jpeg and Gif, because the latter two formats can add artifacts to the image.






