Matlab is a powerful math tool for matrix calculations and almost any other math function you might need. With the programming language of Matlab it is also possible to create windows similar to those of applications.
Steps

Step 1. Open Matlab and wait for it to finish loading

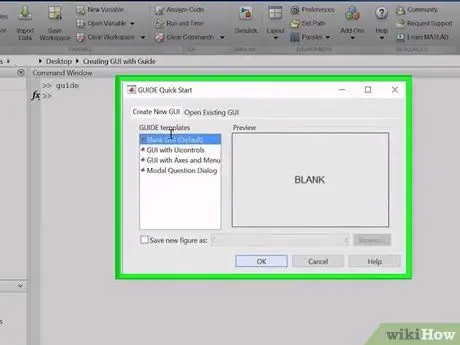
Step 2. Click on "MATLAB" in the launch pad and then double click on "GUIDE (GUI Builder)"
If you can't see the launch pad, click View first. This way the GUI Builder will appear on the screen.

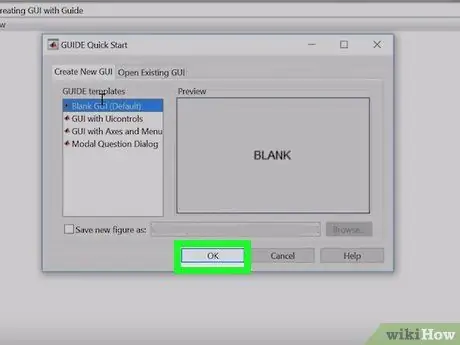
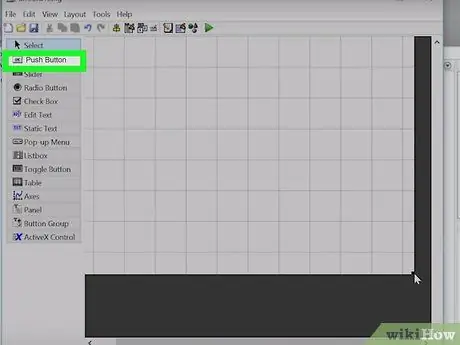
Step 3. Click on the "OK" button located in the left part of the window
This way you can drag a button with the mouse.

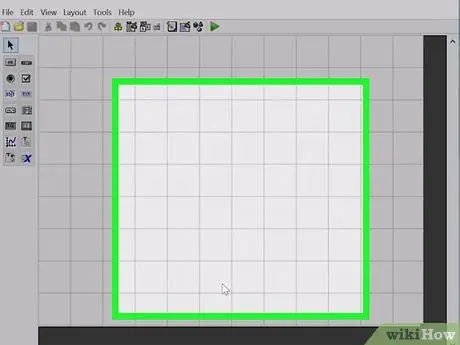
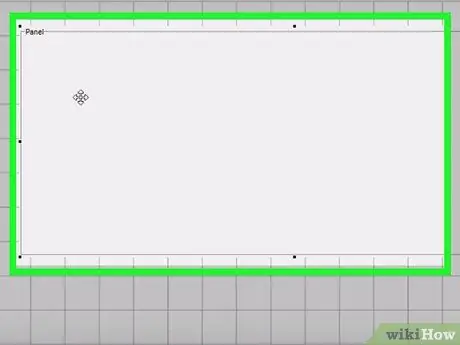
Step 4. Move your mouse over the gray area in the center of the window

Step 5. Click once and, holding the button down, drag the mouse so that a rectangle of the desired size is formed

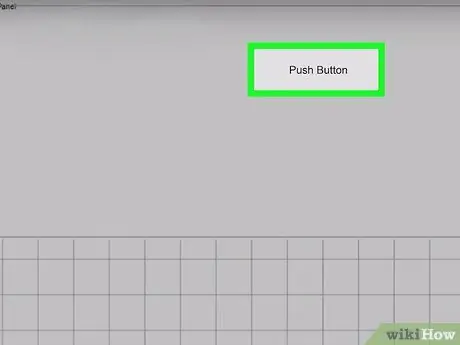
Step 6. Release the mouse button and you will see a button appear

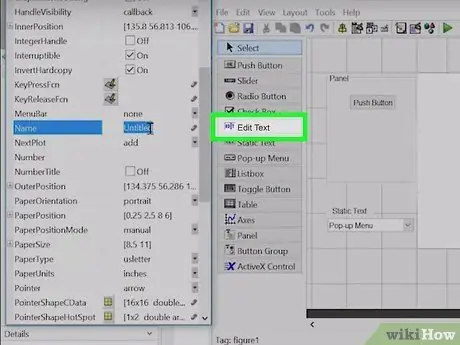
Step 7. Double click on the button you just created
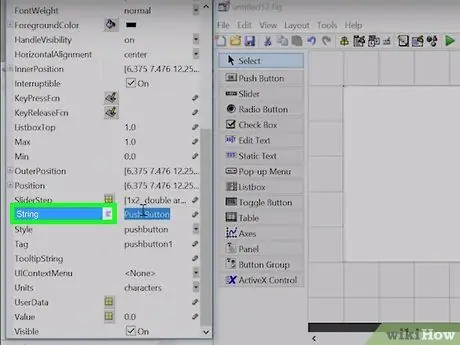
A window with the properties of the button will be displayed.

Step 8. Look for the "string field", then click on the area on the right side of it and type "Hello"
Also set the tag to "button".

Step 9. Look for the button on the left labeled "txt" and repeat step 8 one more time

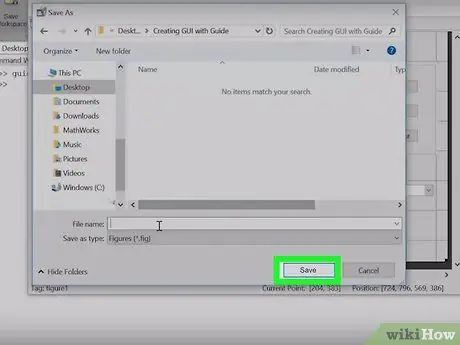
Step 10. Click on File and then Save
This will display the source code of the program.

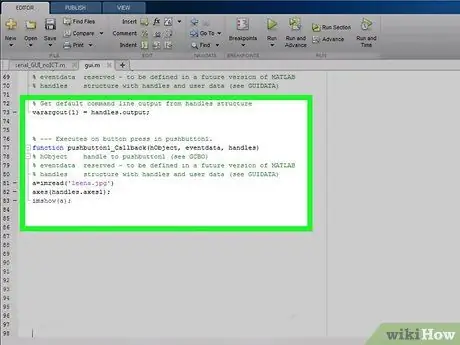
Step 11. Look for the line of code that reports the statement function varargout = pushbutton1_Callback (h, eventdata, handles, varargin)
This is the function that is called each time the user presses the button. We will ensure that when the user clicks on the button the displayed text is changed.






